ECommerce is an ever-evolving space where speed is king, and user experience reigns supreme; the race to find the most captivating, fastest Shopify themes is on! Imagine a digital world where your eCommerce stores load with lightning speed, effortlessly captivating visitors with their sleek design and seamless navigation.
In this article, I unveil a curated collection of cutting-edge, turbo-charged, fast-loading Shopify themes that have been rigorously tested and proven to deliver unparalleled performance. Buckle up and prepare for an adrenaline-fueled journey through high-speed, high-performance Shopify themes—where the extraordinary becomes the new standard.
In this article, you will find a list of some of the fastest-loading Shopify themes, including FREE ones.
30 Blazing Fast Shopify Themes to Try in 2024
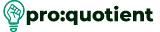
Impact

Impact, as the name suggests, is a powerful Shopify theme with out-of-the-world typography and design layouts. The theme has stunning navigation, impeccable product discovery, and multiple conversion-friendly features that can offer a superior shopping experience. In addition to being visually marvelous, the Impact Shopify theme is a thunderstorm for performance. If you are a speed connoisseur, Impact is the one for you.
| Performance Matric | Score |
|---|---|
| Overall Score | A |
| Performance Score | 95% |
| Structure Score | 94% |
| Largest Content Paint | 278 msec |
| Total Blocking Time | 43.00 msec |
| Cumulative Layout Shift | 0.00 |
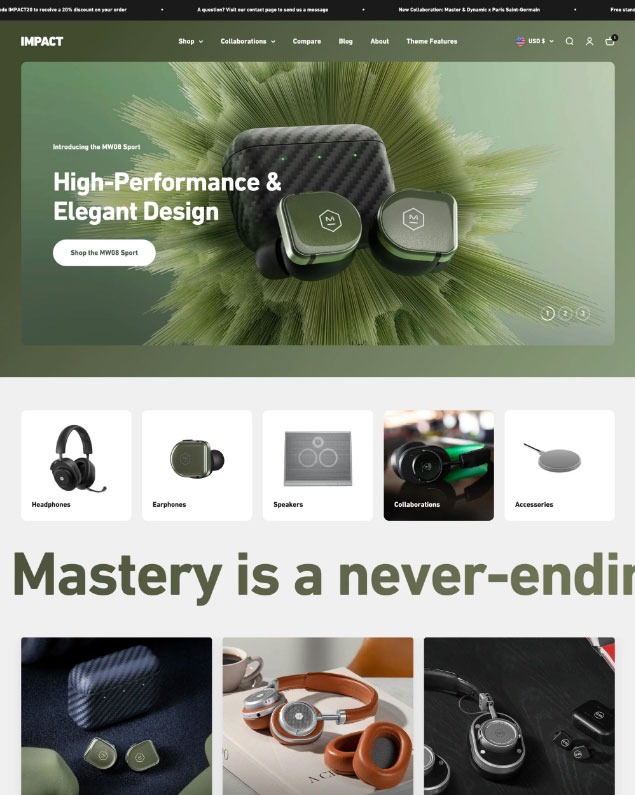
Envy

Envy is a premium Shopify theme for selling fashion-related products, including clothing, jewelry, bags, shoes, accessories, perfumes, etc. Envy theme presents a set of design layouts with large, visually appealing media (images & videos) to offer an enriching shopping experience. Also, Envy is loaded with a special set of features to boost conversion – an event calendar, countdown timer, quick buy, quick view, product reviews, image hotspots, stock counter, promo tiles & banners, and many more. Some of the other prominent features of Envy Shopify themes are as follows –
- Mobile-first design with the precision rendering of the store across all modern screen sizes
- Best suited for stores with small to medium catalog sizes and supported niches include – Fashion & Clothing, Jewelry, Home Décor, Electronics, Outdoor & Sports, Shoes, Bags, Health & Wellness, Beauty & Cosmetics, Toys & Games, Baby products, Kitchenware and more.
- Envy Shopify theme is available in 4 highly unique styling presets, each with an exclusive typography and design layouts – Stockholm, Oslo, Copenhagen, Gothenburg
- Design features include – Full-width header that supports a slideshow or video, an extensive mega menu with in-menu promos, grid-based featured collections & products, image transition effects, quick view & quick buy features, product listings supported by product badges, color & image swatches, full-width product/brand videos with CTAs & Inlay texts, countdown timer with promo tiles, multiple large-imagery layouts for collections & products, featured blogs, galleries, image hotspots and more.
- Envy Shopify theme also features robust product discovery features, including a mega menu, bread crumbs, powerful filters & sorters, enhanced search, etc.
- Conversion boosting features – large images & videos, promo tiles & banners, countdown timers, quick buy & view, image transitions, color swatches, product recommendations, product tabs, product reviews, FAQ pages, event calendar, and many more.
- Envy Shopify theme is free for download and comes with an unlimited free trial.
- Tested and validated for speed and performance
| Performance Matric | Score |
|---|---|
| Overall Score | A |
| Performance Score | 94% |
| Structure Score | 90% |
| Largest Content Paint | 325 msec |
| Total Blocking Time | 78.00 msec |
| Cumulative Layout Shift | 0.00 |
Retina

The Retina is a modern Shopify theme designed by one of the popular Shopify theme partners – OutOfTheSandBox. The Retina Shopify theme is one of the fastest Shopify themes out there and perfectly renders across all devices. This lightweight, high-performance Shopify theme is crafted for stores with bold imagery and refined styling. Here are some of the many prominent features of the Retinal Shopify theme –
- Retina, as the name suggests, is designed for superior mobile responsiveness. The theme renders perfect pixel storage on all modern mobile devices.
- The Retina Shopify theme is inventory size agnostic and can cater to stores with small, medium, and large catalog sizes without any performance degradation. Additionally, this theme is best suited for selling – Services, Fashion & Clothing, Home Décor, Kitchenware, Bath ware, Gardening tools & Plants, Jewelry, Sportswear & Outdoor, Cosmetics, Fragrances, Shoes & Footwear, Bags, Sunglasses, Health & Wellness and more.
- Design features – Retina Shopify theme offers 4 stunning presets – Austin, Montreal, Melbourne, and Amsterdam. Each of these styling options has distinctive typography and design features that uniquely flavor your store. Other design features include -Large imagery – both videos & images across product listing, promo tiles, featured layouts, mega menu, galleries, slideshows, etc.Supports full-width header sections with slideshow & videos, large promo banners & promo tiles.Image animations & transitions, product videos, color swatches, age verifier, countdown timer, quick view, quick buy, bread crumbs, enhanced search, slide-out cart, and more.
- Retina Shopify theme, in addition to its pleasing and bold design & styling, also homes multiple features to make your store conversion friendly and includes – an age verifier, breadcrumbs, countdown timer, color swatches, quick view, quick buy, product videos, promo tiles & banners, back in stock alert, FAQ page, promo popups and more.
- Retina Shopify theme offers an unlimited FREE trial with FREE download.
- Performance Data: Retina Shopify theme scores a near-perfect 97% each on performance & structure matrices. The theme’s low blocking time and zero cumulative layout shift scores make it super-fast. Undoubtedly, Retina is one of the fastest Shopify themes out there.
| Performance Matric | Score |
|---|---|
| Overall Score | A |
| Performance Score | 97% |
| Structure Score | 97% |
| Largest Content Paint | 233 msec |
| Total Blocking Time | 40.00 msec |
| Cumulative Layout Shift | 0.00 |
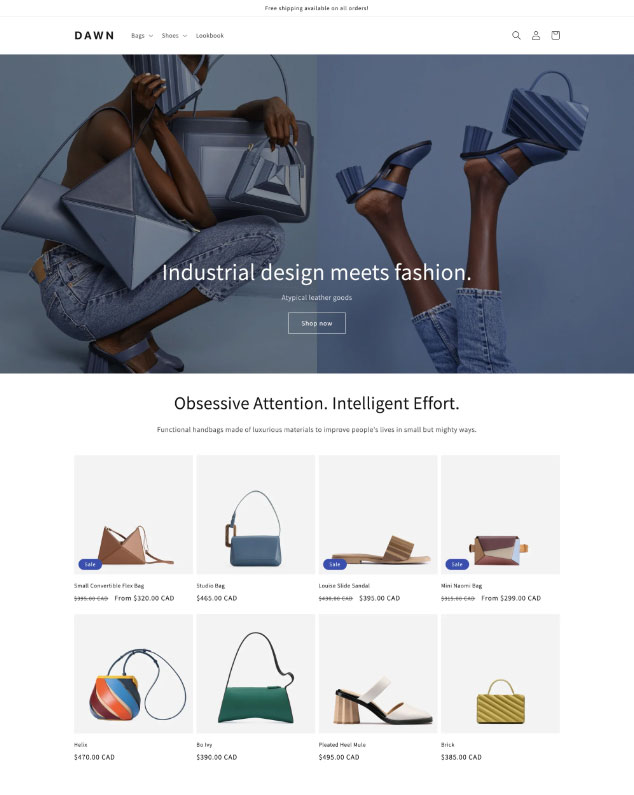
Dawn [FREE]

Minimalistic in-store design always helps. Because of its simplicity, it maintains superior page loading speeds across all categories of pages. It effortlessly combines the above features with the Dawn Shopify theme. This Shopify template features a simple yet vibrant design option that lets your product and supporting images take prominence. In simple terms, this theme is best suited to visual storytelling.
Dawn Shopify theme is completely FREE, and you don’t have to pay a penny to get started with it. So let’s discuss some of the features of this Shopify theme, shall we?
- Design & Customization Features : Dawn, although FREE to use, doesn’t compromise aesthetics and functionality. It has everything merchants need to succeed in eCommerce journey. Dawn features a full-width layout design, utilizing spaces for compelling storytelling.
- Home Page: The theme comes with a neat, full-width home page that offers spaces for the Image slider show and Hero Video. Dawn’s home page includes customization blocks to showcase Products, Icons with Messages, Videos, Testimonials, Product Reviews, Collections, and more. Additionally, the theme showcases a simple dropdown menu with ample space for logos, menu items, the search bar, cart & account info. Finally, the product images across all pages feature rollover features that offer additional scope to amplify your product & brand narrative story more efficiently. Dawn Shopify Theme includes neatly laid out Footer sections with spaces for Quick links, Brand/Product Info, Mission, Newsletter subscription, Social Icons, and Payment option logos.
- Collection Pages: The Dawn theme’s collection pages are super-light and present customers with a superior range of media and content info to achieve superior conversions. These collection pages are highly customizable for the number of columns you intend to set up for a page; images respond to the template accordingly without much effort. Collection Pages also feature an Enhanced Filters & Sorter to help customers find their choices in seconds. In addition, these pages comply with modern pagination requirements for a better navigation experience.
- Product Pages: Dawn Shopify’s Product Pages are unpretentious and straightforward in terms of features and layout which can help you increase sales. Some of the prominent features of Dawn’s product page include – Product header, Announcement bar, Textual swatches, Quantity selection, and Add to Cart & Buy Now buttons. Blocked spaces for Product variant images & videos, Shipping info sections, and Related products sections are some of the other vital features included in the theme.
- You can use compatible Shopify apps to add additional features to this page, including color swatches, 3D images, and more.
- Performance: The Dawn Shopify theme is potent in performance, i.e., fast page loading speeds, ease of navigation, and clean rendering. These theme features are attributed to its lightweight and fully compliant coding practices. The theme’s performance numbers should tell you the story.
| Performance Matric | Score |
|---|---|
| Performance Score | 100% |
| Structure Score | 99% |
| Largest Content Paint | 481 msec |
| Total Blocking Time | 0.00 msec |
| Cumulative Layout Shift | 0.00 |
- Other Notable Points: The Dawn template features some much-needed utilities to help you achieve higher conversion rates on your store. These features include – Quick buy, Quick view, Promo banners, FAQ & Product review sections, Cross-selling pop-ups, Image galleries, Ingredient section, Size chart, Megamenu, Sticky header, and more.
- Ideal for: Clothing & Fashion, Shoes, Watches, Health & Beauty, Food & Drinks, Photography & Art, and Home Décor.
- Support: Dawn is free to use and includes lifetime updates at no cost. In addition, you get access to FREE high-resolution images from Shopify Burst and Technical Documentation.
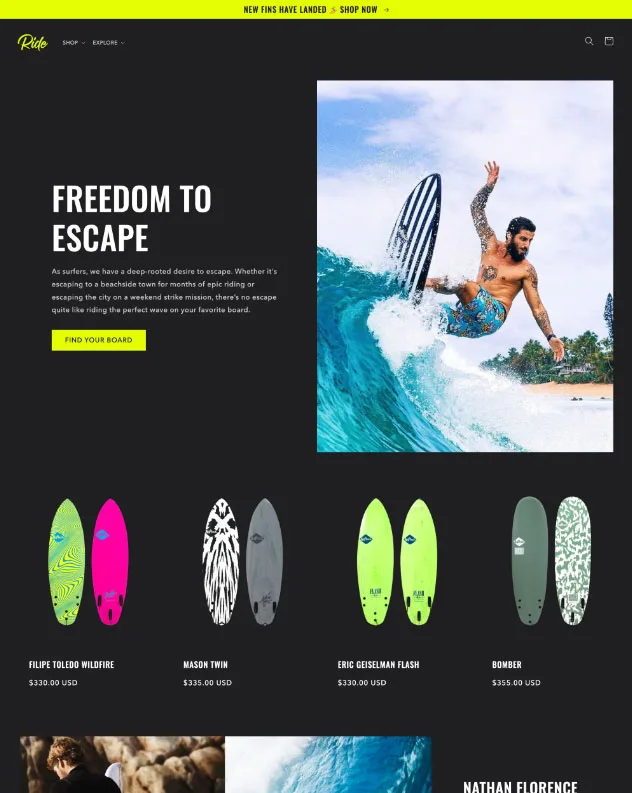
Ride [FREE]

Want to showcase your products boldly on an adventurous path? Ride demands your immediate attention. The Ride theme is distinctive, from vibrant color options to audacious image/video blocks. In addition, unlike many other Shopify themes, the Ride theme uniquely features an image + content home page with a call to action.
- The Ride theme is built on contemporary design standards set by Online 2.0. Expect faster and sleeker themes.
- Design & Customization Features: The Ride Shopify theme features an innovative, flexible and asymmetrical layout to give your store a distinctive bold touch. In addition, you can take complete control of your structure and styling using the drag-and-drop sections and blocks, which include well-designed blocks for images, products, videos, quotes, and more.
- Home Page: The theme comes with an eye-catching combination of layout, typography, and color options for superior visual storytelling. The Home page design includes – Split (Image + Content) Home page slider, Product listing with rollover images, Image and Video blocks, Multiple Call to Action options, Product showcase with an expandable information section, and Newsletter Email capture along with space for a simple footer. The theme also includes an Announcement bar above the menu section (across all pages) and Add to Cart pop-up notifications (with the option to View cart, Checkout, or Continue shopping).
- Collection Pages: The Collection Pages of the Ride Shopify theme come with a section to feature collection specific images followed by a configurable product listing. The collection section is powered by rollover images, pagination, filters & sorters. The developers of this theme have taken the adage – Keep It Simple – very seriously with their collection pages. No wonder the theme is fast.
- Product Pages: Ride product pages are Simple, Elegant, and Unorthodox in design and styling. Features include – Product image complemented by variant videos/images, Bold product title, Discounts, Sale badges, Textual swatches, Size variants, Quantity, Product info, and required CTAs. Below the product description section, you can feature additional product info – images, a slide-out information block for shipping, specifications, tips & tricks, and more.
- As a result of its exemplary coding and design practices, the Ride theme offers impressive navigation and rendering experiences.
- Other Notable Points: The Ride theme is exceptional at boosting conversion rates on your store and comes including a varied set of features supporting it – Quick buy, Promo banners, Quick view, Product reviews, Cross-selling sections, Slide show, Usage info, Mega menu, Sticky header, Product recommendations and more.
- Support: FREE theme updates plus Documentation and high-resolution images
| Performance Matric | Score |
|---|---|
| Performance Score | 100% |
| Structure Score | 99% |
| Largest Content Paint | 413 msec |
| Total Blocking Time | 38 msec |
| Cumulative Layout Shift | 0.06 |
Flex

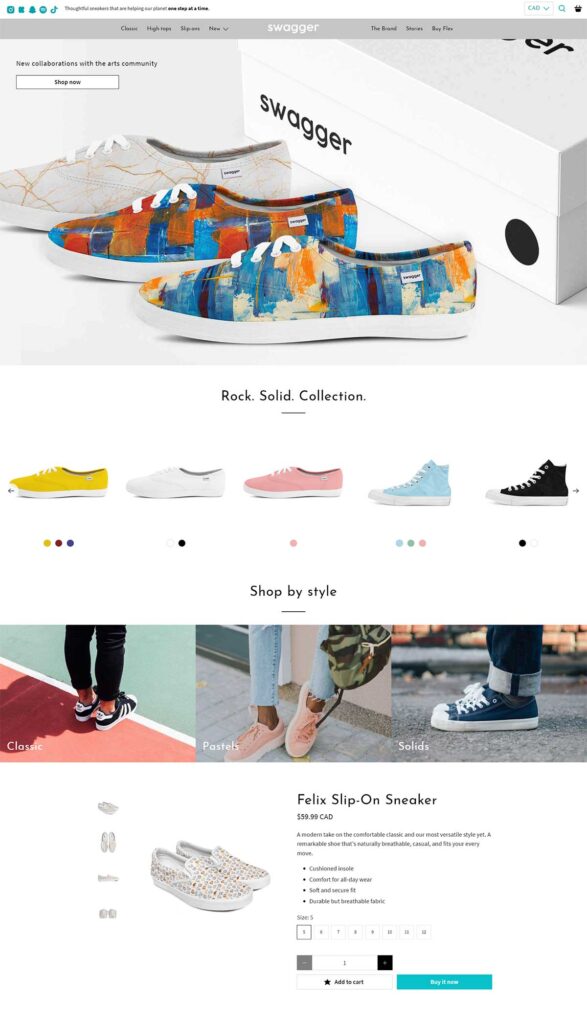
Flex Shopify theme is one of the most configurable themes available today. The theme features over 12 excellent niche-specific styling options, each with distinctive features. Two of the 12 layout options/demos came out with flying colors when tested for performance – Fresh and Swagger.
It has been developed according to high-quality coding rules compatible with Online Store 2.0.
- Design & Customization Features: Flex is an exclusive Shopify theme with superior customization settings and unlimited design options. Flex gives you granular control over theme settings so you can effortlessly build your store to showcase your products appealingly. Additionally, Flex offers flexible layouts and custom CSS for any section within the theme editor.
- Flex theme features – 4 specific header and footer styling choices – Classic, Centered, Search Focus, and Vertical headers supported by varied alignment settings (you can also add Custom CSS). For the footers, you can customize them using various content blocks. Flex theme wins hands down when it comes to ease of navigation with Mega menus – The theme comes outfitted with 6-column mega menus, and you can use up to 10 of them in your store.Included in this Shopify theme – Access to the icon library with options to add icons to elements across your store.
- Home Page: Flex’s Fresh layout has a full-width home page design with a header image, slideshow, or video options. The demo consists of a clean & minimalistic Mega menu with a clean layout to showcase your products and collections effortlessly. In addition, the Fresh theme provides varied sections with imagery, content, and CTAs/buttons to display your brand and product details. Other home page features include – Product & Collection showcase sections, Icons + CTAs to showcase delivery/shipping info, Full-width sections for product videos/images for visual storytelling, Image/Video Galleries, Slideshows, Currency selector, and more. A modern, undaunted design and an ultra-trendy menu section are features of Swagger’s. It also includes a centered logo, an announcement bar, a currency selector, and more. Swagger features full-width space for the home page header image/video. Swagger is best suited to single products or small inventory stores, for it offers a superior range of sections to narrate your story visually. Some of the other home page features offer – Gallery, scrollable Collection section with Quick view, Image/Video blocks with CTAs, Product page options, Distinctive minimalistic footer section, and much more.
- Collection Page: All Flex themes’ collection layouts are configurable column- and row-wise depending on the number of products to be featured. All these collection pages feature pagination, quick view, quick buy, sale/product badges, powerful filters & sorters, icons, and content blocks to display additional collection info, breadcrumbs, and more. Walk through these demos to learn more about them. You won’t regret it.
- Products Page: The Flex theme features 3 distinct product page layouts – Classic, Image scrolling, and Custom (design a product page that suits your brand and product). There are breadcrumbs, product/sales badges, product images/videos, size selector, swatches, quantity selector, product/customer reviews, product description and title, and social icons, as well as other features on these product pages. In addition, all Flex theme product pages feature additional sections/content blocks to help you tell your brand story effectively.
- Flex’s product pages also feature – a back in stock notification form, an image gallery with animations, a collapsible sidebar, product options – dropdown & swatches, a 3 column template, and more. The Swagger and Fresh themes come with various promotional banners and upsell/cross-sell/newsletter pop-ups triggered across all store pages.
- Performance: The performance scores of the Flex theme’s Fresh and Swagger demos are listed in the Summary table.
| Performance Matric | Score |
|---|---|
| Performance Score | 92% |
| Structure Score | 90% |
| Largest Content Paint | 513 msec |
| Total Blocking Time | 0.00 msec |
| Cumulative Layout Shift | 0.07 |
| Performance Matric | Score |
|---|---|
| Performance Score | 96% |
| Structure Score | 92% |
| Largest Content Paint | 298 msec |
| Total Blocking Time | 0.00 msec |
| Cumulative Layout Shift | 0.00 |
- Other Notable Points: Some of the other features of the Flex Shopify theme are featured collections, featured promotions, image with text overlay, logo list, slideshow, featured products, FAQ, maps, newsletter, contact form, testimonials section, text columns with icons, featured video, custom (HTML & Liquid) and others.
- Support: Flex theme offers a 14-Day Money Back Guarantee, giving you a risk-free trial | Theme updates | Responsive customer support | Chatbot & Email help desk
Symmetry

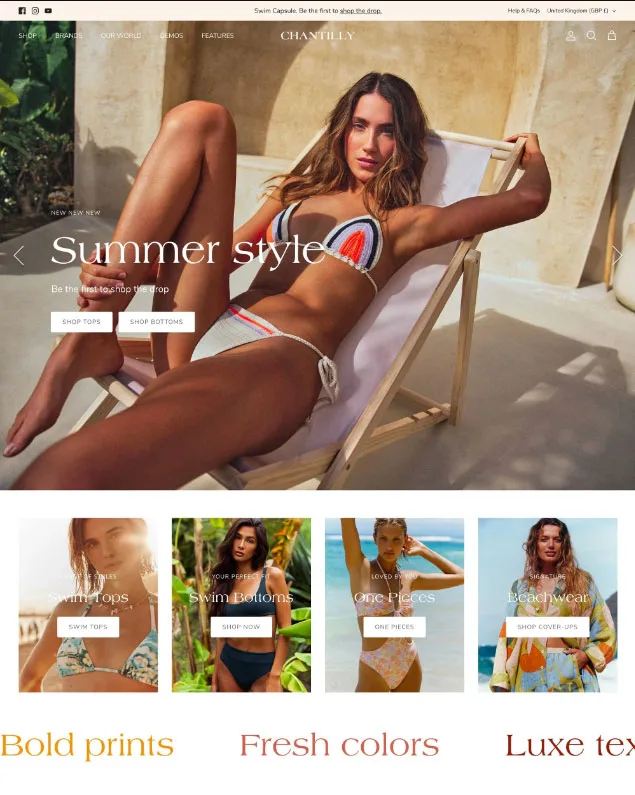
Symmetry is a versatile Shopify theme from Clean Canvas, known for its stunning set of clean, light-weighted themes, including – Enterprise, Mode, Boost, Canopy, Showcase, and others. Symmetry is crafted for stores that intend to visually treat their store visitors to entice them with an enriching shopping experience. Loaded with layouts that support large media – images & videos, the Symmetry Shopify theme is a must-try for bold & adventurous brands.
Some of the many mind-boggling features of the Symmetry Shopify theme are as follows –
- Pixel perfect, mobile responsive design with clean display across modern screen sizes
- The Symmetry theme is best suited for stores with small to medium-sized inventory. It is a must-try for stores selling products pertaining to the following niches – Fashion & Clothing, Jewelry, Outdoor & Sports, Sunglasses, Watches, Bags, Shoes, Custom products, Electronics & Mobile phones, Home Décor, Plants & Organic products, Health & Fitness, Beauty & Cosmetics, Fragrances and more. In short, the Symmetry theme is ideal for almost all niches 😊
- With Symmetry, everything is enormous, from images, videos, layouts, featured products, blog posts, product listings, promo tiles, image hotspots, and everything in between.
- Design features – Symmetry Shopify theme is available in 4 stunning presets/styling options – Beatnik, Chantilly, Duke, and Salt Yard. Additionally, the theme comes with the following design options –
- Ultra extensive mega menu that supports high resolution, large size images
- Unparallel selection of drag-and-drop elements & features
- Image animations & transition effects – rollover, hotspots, galleries, slideshows
- Includes color swatches, product videos, promotional banners, promo tiles, look books, sticky headers, product badges, featured collections & product layouts, and more.
- Message scrolls with large-sized fonts with image background
- Symmetry Shopify theme is a conversion booster and can help you sell more. Some of the many supported features in this regard include – In-menu promos, promotional banners, promo tiles, product videos, press coverage, cross-selling, promo popups, trust & product badges, product reviews, FAQ page, product tabs, related products, etc.
- Like any other theme from the theme store, the Symmetry Shopify theme comes with an unlimited FREE trial with a FREE download.
- Performance Data: The Symmetry theme is tested for speed & performance and is among the top Shopify themes that load fast across all devices. The performance validation scores are as below.
| Performance Matric | Score |
|---|---|
| Performance Score | 92% |
| Structure Score | 96% |
| Largest Content Paint | 349 msec |
| Total Blocking Time | 38 msec |
| Cumulative Layout Shift | 0.02 |
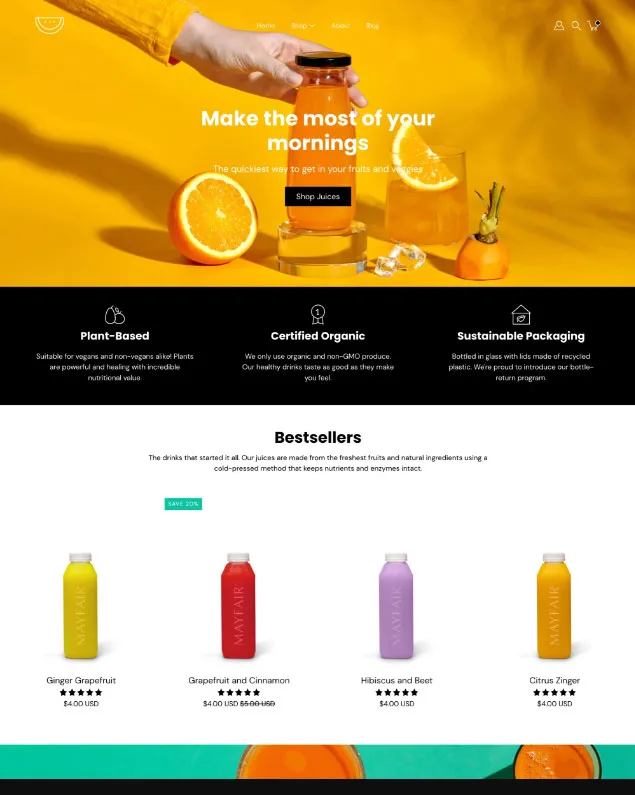
Modular

Modular is a modern Shopify theme that boasts an impressive and lively design and animations to entice your store visitors. Shops with such outstanding characteristics offer the perfect entry point for store owners with one product (with or without variants) because it offers a broad spectrum of spaces for brand narration. Furthermore, the theme is fully compatible with the contemporary Online 2.0 practices, thus offering superior performance w.r.t page loading speeds, clean rendering across devices, and intuitive navigation. Modular Shopify theme is available in 3 categorically symbolized layouts catering to different sets of design and utility requirements – these layouts include – Mayfair, Hoxton, and Chelsea.
- Design & Customization Features: Modular Shopify theme encompasses a variety of customization and configuration settings in addition to the three layouts. This offers agility in your store design with nearly unlimited design possibilities. In addition, the theme comprises sections and blocks to aid you in building custom pages effortlessly for your brand narration. Let’s discuss some vital features you can include on your Home page, Collection pages, and Product pages with the Modular Shopify template.
- Home Page: Modular has a super flexible full-width Home page, with an elegant header section for videos, images, and slide shows. Prominent buttons along with messaging sections make it more friendly for enhanced conversions. All the 3 presets come with a simple yet effective menu section that furnishes a robust Mega menu. Once you are done with your home page header sections, it is all left to your creative sense to take over. You can plug and play with many sections and blocks to garnish your dream store. You have a variety of blocks to play with – Promo products, Feature collections & products (with rollover images and quick view capabilities), Blog posts with feature content & images, Logo section, Information blocks with CTAs, Newsletter, Currency converter, and more. In addition, Modular furnishes a simple and customizable footer section supported by spaces for links, info, logo, payment options, search, social icons, and more.
- Collection Pages: Features include – Collections header image, Grid-based product listing (with pagination, image rollover, and quick view), Product & sale badges, Modern filters & sorters, Breadcrumbs, and more. The whole website supports pop-ups for upselling, cross-sell, and newsletter options.
- Product Pages: Straightforward product pages with sections for zoom-in & out product images, product videos, product title & description, collapsible shipping & product info unit, product availability ‘notify me’ email section, quantity, icons (for more info on the product, e.g., qualities of the products), related products, product reviews and more.
- Performance: The Modular theme’s performance numbers are due to its simplicity & clarity in its design (all 3 presets). If the demos can attain such performance goals, your store can too, with Modular Shopify Theme.
| Performance Matric | Score |
|---|---|
| Performance Score | 93% |
| Structure Score | 98% |
| Largest Content Paint | 377 msec |
| Total Blocking Time | 0.00 msec |
| Cumulative Layout Shift | 0.00 |
- Other Notable Points: Modular theme also features – Cart notes, Sticky header, FAQ page, Slide-out cart, Breadcrumbs, Customizable contact form, and more.
- Support: Pay only if you publish | Tested for speed & performance | FREE theme updates | Access to Documentation
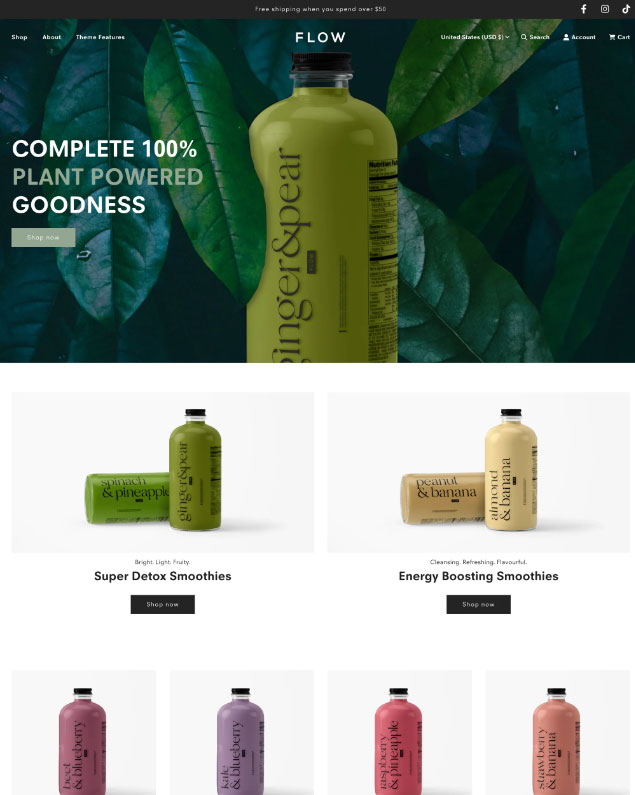
Flow

Flow is one of the most simplistic Shopify themes available today. The theme has the layouts to help you showcase your products with appealing visuals (images & videos), and many promotional sections and blocks power you to do so. Flow Shopify theme is ideal for visually intensive products such as Fashion & Clothing, Health & Beauty, Home Décor, Outdoor & Sports, Food & Restaurants, Travel services, and others. In addition, the theme is fully compatible with Online 2.0. This conformance assures excellent quality and enhanced agility of the theme.
- Design & Customization Features: Flow is available in 3 unique presets (layout sets), so you have a design ready based on your needs. These 3 layout options include – Cannes, Queenstown, and Byron.
- Home Page: Flow theme’s home page features a full-width header section with a flashy menu section that includes spaces for logo, menu items with mega menu options, currency selector, search, and account/login icons. The header also has an announcement bar for shipping/discount info and social icons. Some of the other prominent content blocks on the home page – are featured collections with buttons, featured products with image rollover, product/sale badges, video section, blog section, image + CTA section with parallax effects, testimonials, and single product showcase (with all content of product page), galleries, social feed, and others.
- Collection Pages: Block-based collection page with header image/video section. Additional spaces for Collection description and info along with powerful dropdown-based filters & sorters. Also included in the collection pages are videos, images, and blogs on the collection and related products. The Collection and Home pages also have a slide-out product page for Quick buys.
- Product Pages: Flow features a new full-width, sectioned product page – Product title & description, Product review ratings, Shipping calculator, Size variants, Quantity, Related products, Trust badges, Product videos and images, Collapsible info section, Blogs, Product reviews and more.
- Performance: We have tested the Flow Shopify theme’s Queenstown preset for performance. The Summary table has all the info for you to view and review.
| Performance Matric | Score |
|---|---|
| Performance Score | 94% |
| Structure Score | 89% |
| Largest Content Paint | 302 msec |
| Total Blocking Time | 32.00 msec |
| Cumulative Layout Shift | 0.03 |
- Other Notable Points: Cart notes, Quick buy, In-store pickups, Age-verifier, Back in stock alert, Color swatches, Galleries, Infinite scroll, Recently viewed info, Sticky header, Breadcrumbs, Pop-ups, and more.
- Support: Pay only if you publish | Theme updates & Access high-resolution images | Tested for speed & performance | Documentation and more.
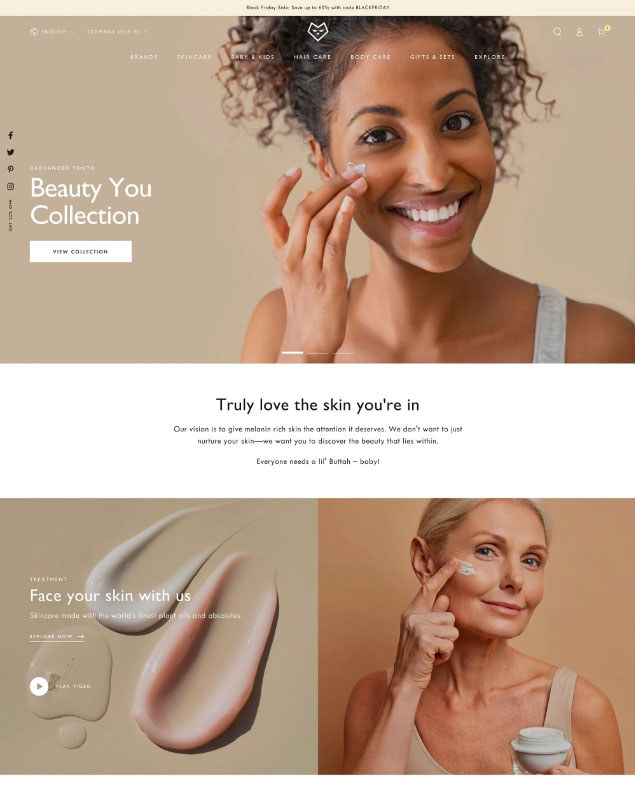
Be Yours

Be Yours is one of the highly rated Shopify themes for medium to high volume stores. Designed to boost your conversion, Be Yours theme is available in 4 spectacular layout options – Sweet, Peace, Dark, and Beauty. In addition, the theme has a superior range of design/layout options and functionalities to make your store a mean selling machine. In simple, This theme is no less than a MIRACLE!
- Design & Customization Features: Be Yours theme is exceedingly responsive in design and renders perfectly across all modern screen sizes. The theme is fully compatible with OS 2.0 and includes over 30+ customizable sections to design your store the way you want. Be Yours is among the few Shopify themes that come embedded with conversion enhancing features – announcement bar, countdown timer (add to cart button), mega menu, email/upsell/cross-sell pop-ups, the sale countdown timer on Homepage header, product ratings, testimonial & FAQ sections, stock information on the Product page and many more.
- Home Page: Be Yours is ideal for a high volume/large catalog size eCommerce store. For this reason, the Home page is designed with superior sets of info blocks to showcase your products and brands well. In addition, the theme includes a wide range of promotional sections, including banners, countdown timers, and pop-ups to boost conversion. Features of Be Yours Theme’s home page include – Full-width Home page header with a modern menu section, a Promo timer on the header section with CTAs, Category sections with rollover images, Flash sales products (includes discount info, countdown timers, product badges, rollover images), Quick view, Videos & Image based info sections, Pop-ups, Product promo, Testimonials, Scrolling info bar, Look book, Product hotspots over images with CTAs, Featured blogs, Featured collections, Maps, Store locator and more. This theme also furnishes a comprehensive footer layout with all necessary information sections – links, content, logos, payment info, language selector, currency selector, and more.
- Collection Pages: Full-width layout with options for users to select the grid layout (in 2, 3, and 4 columns), Super powerful filter (brand name, price range, discount range, in/out of stock), Sorters, Product images with rollover effect, Sale/Discount badges, Product badges, Quick view (lightbox effect), Countdown timer (on Add to cart button), Pagination, Product review star ratings and more.
- Product Pages: Be Yours Shopify theme features a feature-filled product page which includes – Product image zoom, Scrollable thumbnail, Hotspots with CTAs, Countdown timer, Discount info, Ratings, In stock numbers, Quantity, Swatches, Shipping info and Policy sections, Social icons, Testimonials, Related products.
- Performance: This theme is one of the few that showcases astounding performance numbers despite the quantum of features it comes with – loaded. Refer to the Summary table of this article for the performance metrics of Be Yours Shopify template.
| Performance Matric | Score |
|---|---|
| Performance Score | 94% |
| Structure Score | 89% |
| Largest Content Paint | 302 msec |
| Total Blocking Time | 32.00 msec |
| Cumulative Layout Shift | 0.03 |
- Other Notable Points: Pre-order, Slide-out cart, Sticky cart, Cross-selling, EU language translations, Promo banners, Store locator, Trust badges, Color swatches, Product tabs, Size chart, Image galleries, Breadcrumbs, Mega menu, in addition to others.
- Support: Pay only if you publish the theme; testing the theme is risk-free | Theme Updates & Documentation | Access to high-resolution images from Shopify Burst
Why High Performance – Loading Speeds & Intuitive Navigation are Important?
eCommerce is one space where a lost customer can prove very costly, primarily because of high competition and customer acquisition costs. When you have attracted a visitor to your eCommerce store, dropping him to bad website performance is suicidal. Worse, he has exited your eCommerce store without knowing you or navigating your products.
How Did We Arrive at Our Findings?
We concluded that theme demo stores are good enough to perform speed tests since we checked page loading speeds for each page. Our analysis tested the technical features that decide the web page’s speed. These performance-enhancing features include Cache validator, Page redirect minimization, CSS import minimization, Availability of asynchronous resources, Keep-alive enabling, JavaScript minimization, HTML minimization, Request size minimization, Image size specification, Lazy Loading, and others.
We have not included factors such as image size and browser caching as it is independent of any theme’s speed assessment. It means to say if the Shopify theme demos can limit their image sizes, you can too.
We then ran Shopify themes through the GTMetrix Speed testing tool, where all our listed templates came out in flying colors concerning their speed-compliant technical designs. We highly recommend you test our list over the GTMetrix Speed testing tool before you take a call on your purchase or installation.
Before you pick any of the themes, you need to make sure you need a Shopify account where you install these themes for your store. Create your Shopify account below (Nothing to worry about, it’s free for the first 14 days, and you need no credit card to start your free trial)
If you already have a Shopify theme and don’t know how to speed them up? Please read our article on ways to make your Shopify website load FAST, really FAST.
25 Ways to Improve Your Shopify Store’s Page Loading Speeds
Yes, low-performing eCommerce stores are merely suicidal.
Why do you ask? Studies have proven that a slow website pulls down the conversion rate drastically. If your website is on the slower side of performance metrics, you only have two options: fix all issues impeding loading speeds or kill the business for good.
Because it will not sustain for very long, I might sound harsh, but that’s the reality, and the numbers say it all.
As per the latest benchmarks by ThinkWithGoogle, any page that takes more than 3 seconds to load needs a fix. As per the study, mobile website loading speed vs. conversion rates, they concluded the following:
- Probability of bounce increases by 32% when a mobile page loads in between 1 to 3 seconds
- Probability of bounce increases by 90% when a mobile page loads in between 3 to 5 seconds
The probability of bounce increases by a whopping 123% when a mobile page takes more than 10 seconds to load
Note: As per Google, single-page website visits are called a bounce
Fast and faster is not good enough to win in running eCommerce businesses. Consistently striving to be the FASTEST is the way forward. Keep improving page loading speeds.
It is well known that speed is vital to enhance conversions, and the best part is that most website owners realize it. Unfortunately, with more and more internet users going mobile and access to blazing mobile speeds, the user’s patience has gone southwards drastically. Because of this, anything below 3-4 seconds is a clear no-no if you are seeking online growth.
Let’s get into the business of improving the page loading speeds of your Shopify store. Shall we?
Better page loading speeds bring to the table a wide range of benefits:
- Better user experience
- Higher points on search engines – Better rankings and higher traffic
- Higher conversions and sales
- Higher ROI
When such are the benefits, why wouldn’t you want to work on improving your Shopify store’s speed?
Here is the list of 25 techniques (from basic to advanced) to make your Shopify eCommerce store load faster and transform it into a super conversion machine.
25 Techniques to Speed Up Your Shopify Website
Choose an Optimized Shopify Theme for Your Store
Shopify themes are essential to building Shopify stores. The Shopify theme decides the overall styling, look and feel of your eCommerce store. In addition to your website’s structure, a theme provides additional features to define your website’s layout, user navigation, and others.
While choosing a Shopify theme, we usually overlook speed and performance as parameters but blindly go with its aesthetics and features. Right Shopify theme vendors follow the nuances and guidelines required for themes to perform. For example, they follow coding standards, integrate plugin code with the theme (negating the need for additional plugins/apps, reducing to-and-fro calls), include lazy loading features for images, automatically minify CSS and HTML, etc.
Our Top Picks – Shopify Themes That Offer Performance
Optimize your images
Images, GIFs, and videos make up most of a page’s size. Increase the page loading speeds by reducing the size of the page. A critical step towards achieving it is by compressing your media content.
Many tools and Shopify apps can compress/optimize images for size without disrupting their clarity. Do check them out. Shopify App – Image Optimizer did the job for me.
Avoid too many Shopify apps
Another important factor that should deter you from using unreliable Shopify apps is that they can cause your site to crash when integrated.
This should not deter you from using apps but keep a tab on their usage. For every app you add, its code gets integrated with that of your websites,’ and you have no control over it.
So what to do? Look out for Shopify themes that come integrated with most apps in the form of features you may need. Such themes are reliable and faster for the coding standards to be the same and reduce to-and-fro calls between the app and the website.
Lazy Loading
Lazy Loading is a speed optimization technique where a section of a website is loaded or rendered only when you navigate to it. That means that the browser loads what is needed instead of loading the entire page.
It is one of the contemporary optimization techniques that are a must for your Shopify store and is easy to implement.
How to implement it? Some next-generation Shopify themes have already included this feature in their theme coding. Here is the list of top Shopify themes with the Lazy loading feature.
Use Content Delivery Networks – CDN
CDN, or Content Delivery Network, is a website speed enhancement technique where a copy of your website is maintained across the network on different servers. As a result, the website loads faster across the globe, irrespective of your hosting data center’s location.
Shopify offers modern CDN hosted by Fastly for all its users.
Use external hosting platforms
Hosting resources for your Shopify store comes with your subscription/plan. Although Shopify itself offers world-class, high-quality hosting, at times, you may need more than this for your requirements. You should move out to a better hosting setup that offers a superior hosting experience.
It should be considered after running speed audits on your Shopify store and if lag or lower performance is from the hosting end. There are many right Shopify-specific hosting providers such as Hostgator, BlueHost, 1 & 1, etc.
How to move your Shopify store to a new Hosting? – Read here.
Introduce your Shopify store to AMP
AMP, or Accelerated Mobile Pages, is a mobile website optimization technique widely used to enhance mobile loading speeds. So, what exactly is AMP?
Google has repeatedly made it clear that mobile page loading speed is one of the primary ranking factors. Therefore, the faster your mobile loading speed, the better it is, and AMP or Accelerated Mobile Page is one vital technique to make your mobile website load.
The most straightforward way to deliver web content faster on your mobile device is by stripping your website’s non-essential content and features for rendering on mobile devices. AMP is all about that. Removing content that takes time to load on mobile devices by rendering a separate, lighter version of web pages is what AMP is all about. Lighter versions of your web pages are known as AMPs or Accelerated Mobile Pages.
Google loves websites that are AMP-integrated. If most of your traffic is from mobile devices and you seek to enhance your ranking on search engines, AMP is the way to go.
You can find Shopify themes that come with integrated AMP features, and on the other side, there are Shopify apps too that can help you make your Shopify store render faster on mobile devices.
AMP for Shopify websites: Apps – Ampify Me and AMP Google.
Stop Using Images to Display Texts
Images are heavier than text and increase the size of your web pages. Avoid using images when you can use text instead.
Break Down Large Pages
The more textual content, features, and media (images/videos) heavier a page becomes. If you feel a page is too heavy and loads like a snail, try to break the page into multiple ones logically. For example, have a single main page with links to logically broken pages so that your visitors can experience what you have to convey.
Do you Really Need a Quick View feature on the website?
Quick View is one of the most common functionalities used in eCommerce. A visitor can view more product page information without having to leave the current page. Quick View is primarily implemented on the eCommerce website to save store visitors time deciding on possible purchases.
The problem with implementing the Quick View feature is that it slows down your website significantly. It is mainly because, in many cases, it pre-loads the information of the entire product page on the product listing page (typically a home page or collections page). When your visitor only wants Quick View when he seeks, loading the listed products’ information is futile. For example, if your collections page has over 15 to 20 product thumbnails, imagine the amount of data (including product details of 15 to 20 product pages) that must load with the collection page. The number is merely huge.
Solution – Remove the Quick View functionality if your customers are not using it.
If you do not intend to remove Quick View, you can implement AJAX to extract product information, where product details are rendered only when the visitor clicks on Quick View of a product. Another thing you can do is limit the data attributes on the product grid items, generate HTML, and pop up dynamically using JavaScript.
Don’t overdo Popups
Pop-ups on your Shopify web pages can slow down your page. Use it wisely.
Avoid Parallax Web Designs
Parallax scrolling is a website styling definition where the site’s backdrop moves at different speeds than the other elements on the page. CSS allows layered web page design with coding options for each layer.
As a result of layered design architecture, additional computational power is required to process the data. As a result, it results in heavier pages and higher page loading speeds. Parallax effects can also be confusing, so it is better to avoid them, especially on Shopify eCommerce sites.
Parallax scrolling doesn’t make sense for eCommerce stores because the style is not rendered on mobile devices.
Avoid Resizing in HTML – Serve Scaled Images
Hear out this example: You have an image of size 3400×2000 px in your image library, but your requirement on your Shopify store is 400X280 px. What would you do? Will you set HTML width and height attributes, i.e., <img width=”400″ height=”280″ src=”imagename.png” /> or will you resize the image on photoshop of other tools to 400×280 px and reload?
If you have been doing the former, i.e., setting HTML image attributes, it’s time to stop doing it. It is because a large image will always be more significant in file size than a smaller image. The attributes change the rendering size, but not the image size, actually increasing the page load speed and even rendering smaller images.
Remember – Resize images using image editors, give them a proper name and then upload as per the size specified.
Minify HTML
One way to speed up your Shopify web pages is by reducing the sizes of your HTML files. This reduction can be achieved by minifying the HTML pages used to design your website.
HTML minification eliminates anything and everything that is not required for your pages to load. Typically, elements such as comments, white spaces, etc., are removed in this process, thus making your web pages light.
How to Minify your Shopify store’s HTML Pages – Read here.
Minify CSS
Minification of CSS is very similar to the process of HTML code minification. In this process, additional elements, such as comments, spacing, new lines, indentation, etc., are removed from the code. Since minification does not affect CSS’s utility, the process has no adverse effect on your website. On the positive side, you make your CSS more challenging to read while making your website faster.
Excellent and proficient developers follow acceptable coding practices.
Typically, minification can reduce CSS files’ size by up to 20%, increasing page loading speeds. It is also best to combine all your CSS files for the website into one so that the number of HTTP requests is reduced. Also, such a process makes gzip compression much more efficient and effective.
Here is how you can Minify CSS using a Shopify App – Read here.
Remove Unused CSS
It is required for a browser to download the main.css or the external stylesheet to parse, process, and render content as desired. With this process, a browser can put forth any content demanded by the user on the browser because the stylesheet contains the rules of styling for the page.
Since each style sheet’s downloads happen over the network and every node or the style sheet is to be read, it is an extra burden on the browser, which increases the page loading time significantly. Hence it is vital to strip stylesheets of unused CSS—the more unused CSS, the additional time a browser will take to parse and render.
Minify JavaScript
JavaScript is a programming language that adds dynamic interactivity to websites. This dynamic programming language interacts with HTML documents to paint websites with properties for interactivity.
Since JavaScript is a code file, much like the minification of HTML and CSS codes, it can be stripped of unwanted elements, such as comments, spaces, extra lines, etc., to reduce its size.
Here is how you can Minify JavaScripts using a Shopify App – Read here.
Minimize Redirects
As the name suggests, Redirects are instructions to the server that the earlier location of a page is changed and is available in a new location, i.e., URL in case of websites.
Let me leave you with an example. You have sent a letter to Address 1, but the person in Address 1 has moved to Address two and has left a note on Address 1 that he has moved, and any communications should be routed to Address 2. What do you think? Does it take more time for the letter to reach the recipient, who is now at Address 2, residing in Address 1? It certainly does.
The same is the case with redirection. But, again, it significantly hurts your page speed if the page is accessed on mobile devices.
How to solve this?
Firstly, avoid redirects as much as possible and use them only when required.
Secondly, if redirects are a must, let’s delve a little into the kinds of redirects – they are two kinds – Server-side redirects and Client-side redirects.
- Server Side – 301 and 302 are the most common redirects that use HTTP to communicate the address change. A 301 redirect is permanent, and a 302 redirect is temporary. These are both server-side redirects, meaning that the web server uses HTTP to direct the browser to the file’s new location. Web browsers can handle these types of redirects much quicker than client-side redirects and can cache the file’s correct location.
- Client-Side – Redirects that use the http-equiv=” refresh” attribute or JavaScript can introduce even longer waiting times and performance issues and should not be used if possible.
Also, consider these two crucial suggestions before you make your page live – Never link to a page with redirects of any kind, and redirects should be of only one level, i.e., Address 1 to Address 2, not Address 1 to Address 2 to Address 3.
Minimize Broken links
Broken links are those links that, when navigated, give a 404 error. It could be for various reasons – one, the URL is wrongly entered, and second, the link is modified by the source of access is not updated.
Broken links on-page content per se doesn’t impact your page loading speeds. But broken links within your CSS, JavaScript, and images can negatively impact your website performance.
Make sure your code, as well as your content, don’t have any broken links. Then, correct them by frequently auditing your website for any broken links.
Reduce HTTP Requests
All page loads require the browser to make calls to the server requesting additional supportive files such as JavaScript, Images, CSS files, etc. Each of these calls is termed an HTTP request. For every action on the website that needs supportive files, HTTP requests are made to the web server by your browser.
Typically, browsers can set up six parallel connections per domain. When most requests happen, supportive files are queued for download, which usually slows down the website due to the delay in receiving the files.
How to minimize HTTP requests from your website?
- Combine & inline your CSS scripts
- Inline smaller JavaScripts
- Combine all JavaScripts
- Minimize the use of design & functional images
- CSS image sprites
- Minimize the number of apps used on the website
- Limit the number of social buttons
Enable Compression
It is well known that compression of files to their lightest form improves page loading speeds necessary in your quest. In addition, lighter files travel faster across the network. Therefore, when both the web server and your browser have agreed upon a compression format, typically .gzip, the network’s compression is enabled.
Did you know that gzip compression can reduce the transferred response’s size by up to 90%? That’s Huge!
Shopify’s best part is that your files are already compressed, but if still Google Page Insights or GTMetrix points out red on .gzip compression, it would typically be from your plugins or apps.
In such cases, please write to your app vendor, asking him to enable it. Then, update your app when compression is enabled and rest on Google page insights. You are done!
You can use Shopify Analyzer to find apps that have not enabled gzip compression.
Did You Know?
When you test your website speed on GTMetrix, you could have encountered an Enable Browser Caching parameter. Please note that Shopify as a platform doesn’t allow browser caching. It is because Shopify doesn’t allow access to the .htaccess file.
Optimize your font
The fonts you select for your website are critical to good performance, UX design, readability, and branding. Therefore, optimizing fonts should be taken up with utmost seriousness and should always be part of your performance strategy.
Right web fonts are easy to select and search. Additionally, they are high DPI friendly, easily zoomable, and fit all kinds of screens regardless of their resolution.
Optimized fonts, pooled with a sensible strategy for rendering and applying on web pages, can help shrink web page sizes and improve page loading times.
Defer Parsing JavaScript
JavaScript adds dynamic interactivity to a website. The browser parses a page through Javascript codes with <script> tags when a page is loaded. Unfortunately, it results in an additional burden on your page loading speed.
It is best to defer Javascript parsing during page load and parse & render only when required.
Optimize your Code
Practice the best coding standards throughout your website. With Shopify, since you will mostly be using a Shopify theme, it is best to buy themes developed by trustworthy vendors.
I don’t recommend integrating too many apps with your Shopify stores for these reasons. When you install and activate an app, the feature’s code is plugged into your website’s codebase. It disturbs the normalcy of coding standards and the page loading speeds. When buying Shopify themes for your store, try to opt for those templates that minimize the usage of apps/plugins.
Run Web Audits – Periodically
Although this is not a technique to enhance your Shopify store’s performance, auditing or knowing what is hindering your website’s speed and assessing the speed periodically helps you take action.
Remember the hint: The more time it takes to load, the lower your conversions. So if your conversions need to improve, you at least know where to start. Yes, start fixing your website’s speed performance.
Speed is the New king; next comes the content. If you want to win in the game of running Shopify stores, Fix your Speed Issues. Start Now!
Conclusion
If you ask me or anyone in the online marketing space, nothing can beat performance when it comes to sales and conversions. Superior performance, especially concerning page loading speeds, ease of navigation, sale opportunities, and mobile responsiveness, is more than usual. They are a necessity; instead, they build the foundation of any contemporary eCommerce store.