How to Change Backgrounds in Visme
Background choices in Visme include color backgrounds, videos, and images for web and graphic
designs. Here we show you how you can change and modify backgrounds in your projects.
Free Visme Tutorials/Download PDF and FlipBooks
Adding Background Videos
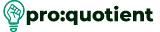
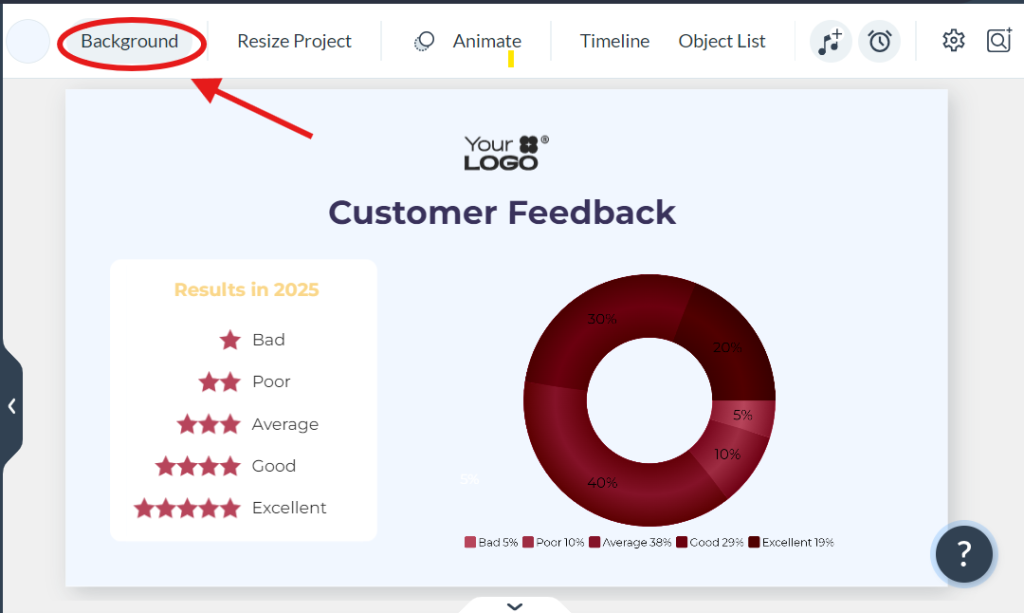
● Select the canvas on the editor tab. At the top left corner, go to ‘Background’ and choose
‘Videos’.

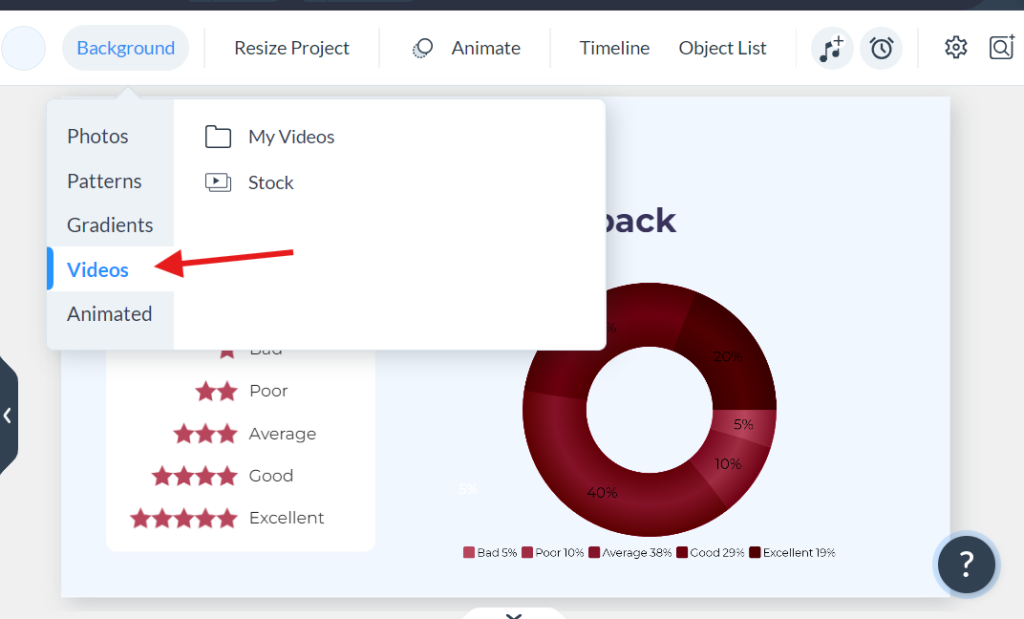
● Select the video either from the ‘My Videos’ tab or the ‘Stock Library’ tab.

● Right-click on the selected video to set it as the background.

Tip: Move the cursor over the video and right-click on it. From the list of options, choose ‘Set as
Background’.
Adding Background Images
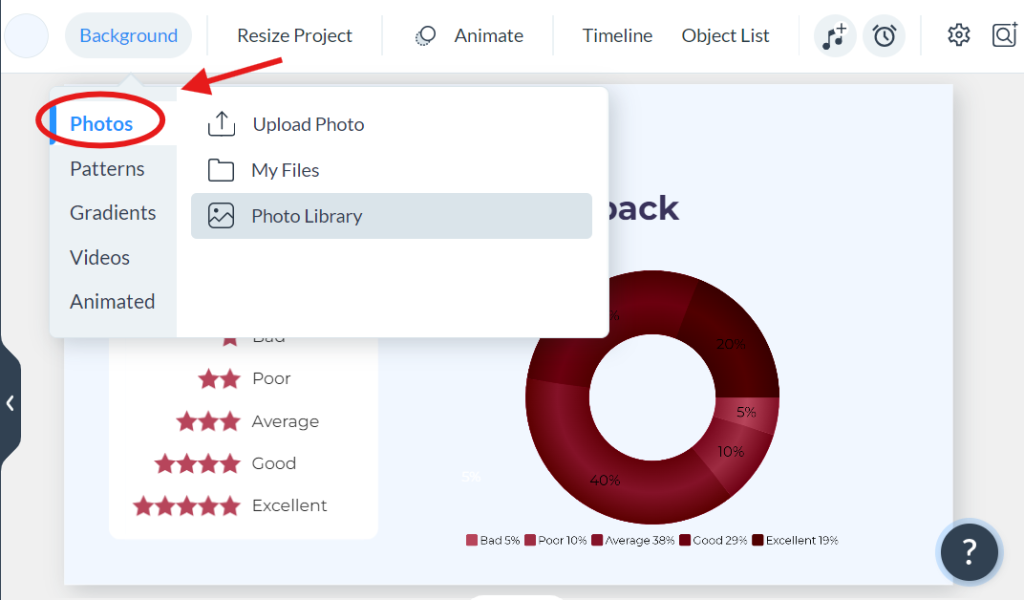
● In the editor window, choose the option ‘Background’ from the toolbar at the top left corner
of the window.
● Under the ‘Photos’ tab, select where you want to add the background image from.

● Upload Photo: To manage pictures directly from the computer, you need to click ‘Upload an
image from your computer.’
● My Files: Use one of the images that you have previously uploaded or used in the post.
● Photo Library: Go to Visme and select an image from Visme’s gallery.
Using Gradient and Pattern Backgrounds
Gradient Backgrounds
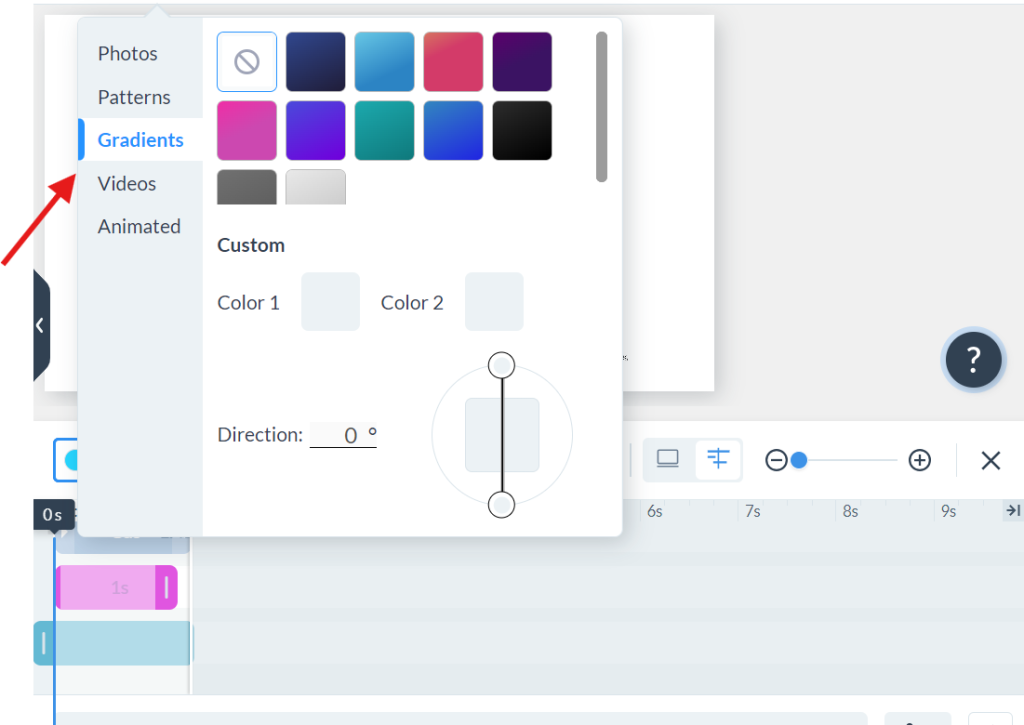
● Turn on the ‘Background’ button and go to ‘Gradience’.

● Browse gradients and click the one you want to use.
● Use the ‘Custom’ option to customize the gradient by adjusting color and direction.
Pattern Backgrounds:
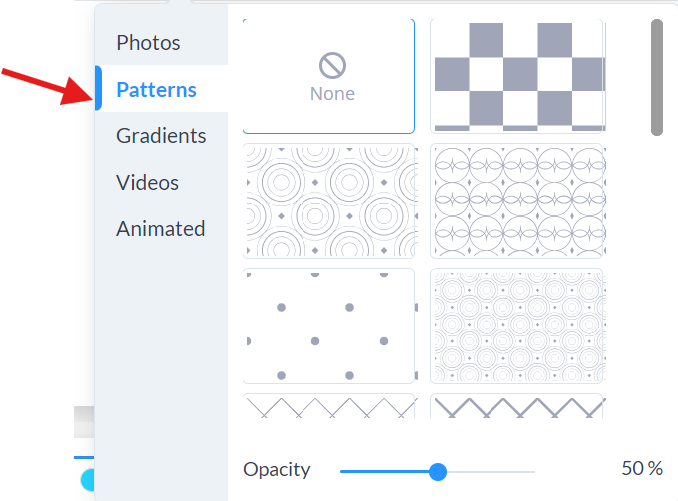
● Select ‘Patterns’ in the drop-down menu of the ‘Background’ tool.

● Choose a pattern and then apply it and use opacity if needed.
Tip: You can add patterns, gradients, images, videos, and animations one on the other.
Customizing Backgrounds
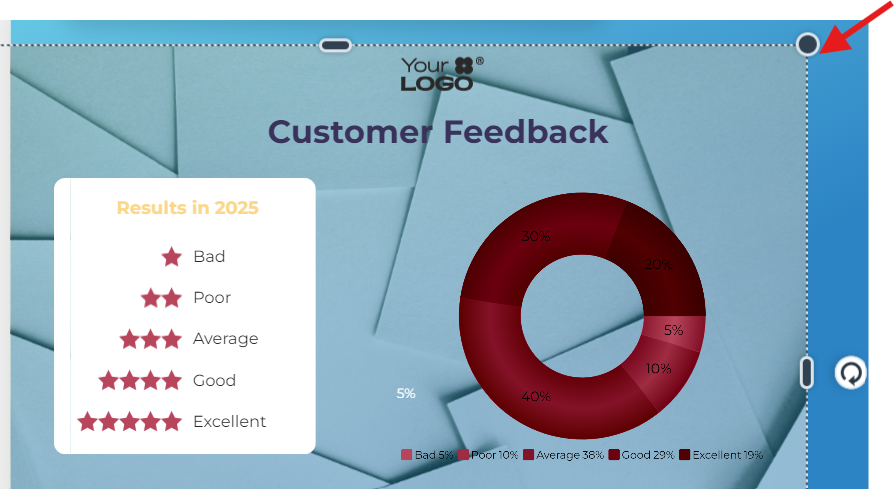
Positioning and Scaling Background Images
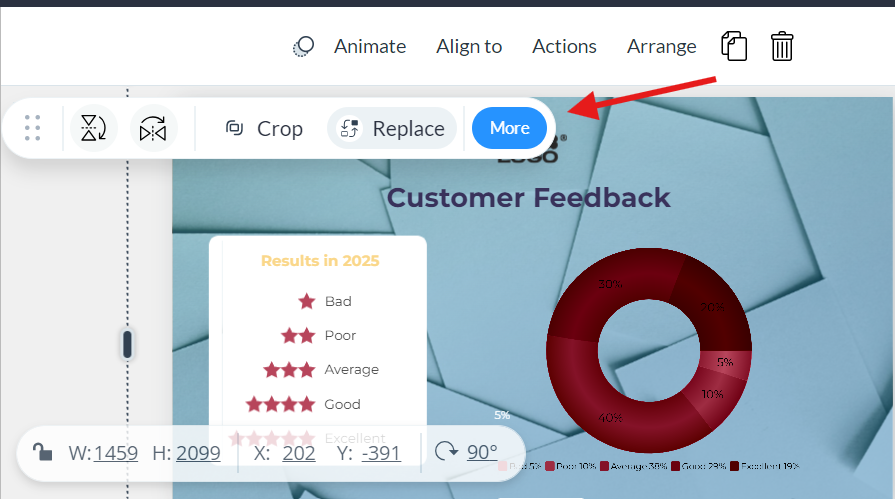
● On the background image, right-click and then use the setting option to edit, flip, crop, and
replace the background.

● Click on the background and move the cursor to adjust it.
● Use the dotted lines to adjust the size of the background.

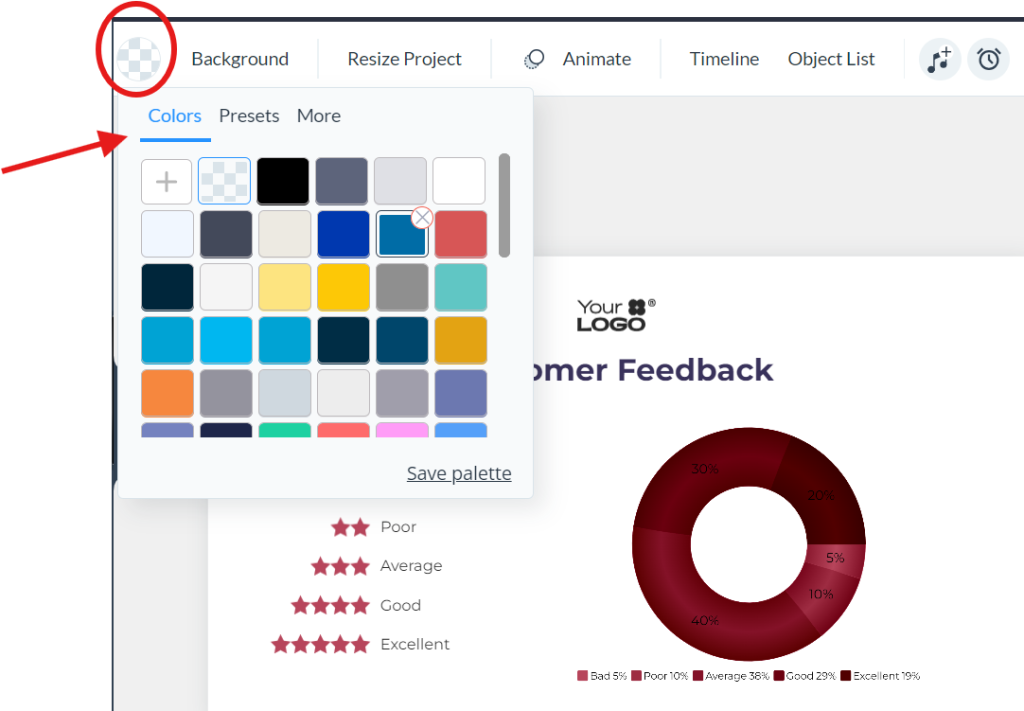
Adding Color Backgrounds
● Go to Canvas and choose the color square box located on the top left corner of the screen.

● Select a color from a list of existing ones or choose a color using the color picker.
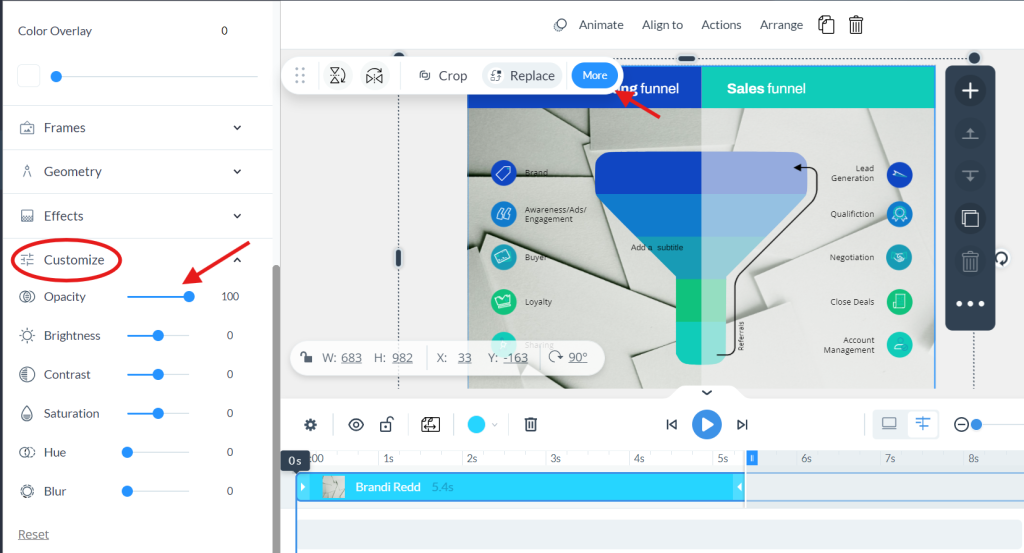
Applying transparent backgrounds:
● Click on the background, and you will find menu options on the left.
● At the bottom, you would find the option ‘Customize.’ Click on it and adjust the ‘Opacity’ of
the background for transparent output.

● You can also make changes to the brightness, contrast, blur, and more options.
Tips for Using Background Images
● Image Selection: Select the images that are of good quality, and they should be related to the
theme that you intend to create.
● Contrast and legibility: It is always important to consider color contrast so that the text is
legible with the background.
● Brand Consistency: Ensure that the background images that you use correspond with your
brand’s image and design.
● Overlay Effects: Using gradients or textures as overlays promotes better usability, content
recognition, or a good appeal.
● Responsive Design: Check how the background changes when switched to a different device
so that you create accordingly.