This is especially true because making flipbooks interactive is one of the best ways to bring
more humanity to digital textbooks. Designrr can help you turn your PDFs into digital,
flipping-style books and magazines that you can actually flip through.
Step 1: Set up and log into your designer account.
♦Log into Designrr: Go to your Designrr account. If you don’t have an account,
consider creating one, as they usually host one-time price offers for first-time users.
♦Access the Project Area: When you are logged in, click to your Designrr home or the
working project area.
Step 2: Start a New Project
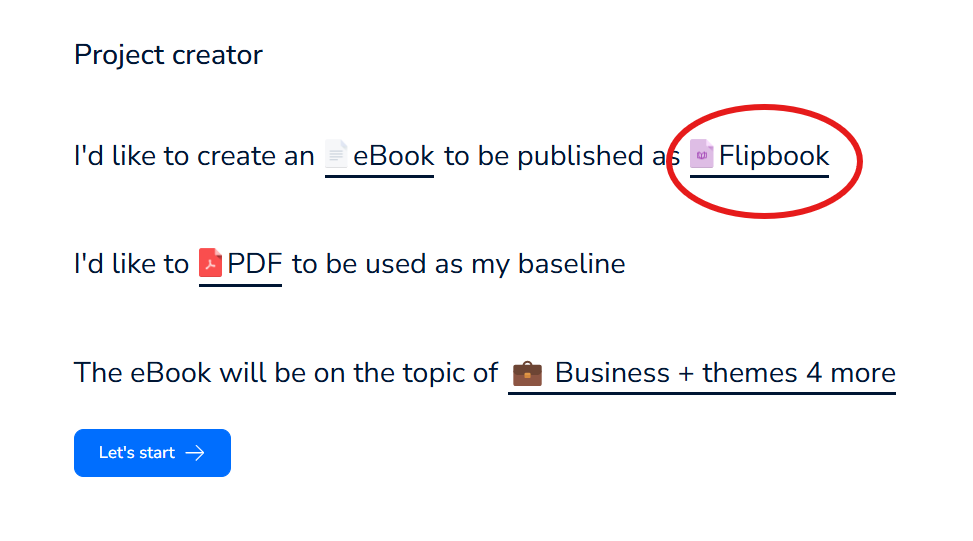
♦Choose “+ Create”: On the home page, or in the project area, left-click on the “+
Create.”.
♦Select Import Options: Select the type of import features you want to use.
♦The fastest way to insert a PDF into HTML is via PDF upload.
♦Other Import Options: However, if your plan is to create an eBook first, then use
Designrr to import content from URLs, blog posts, Word documents, and Google
Docs.


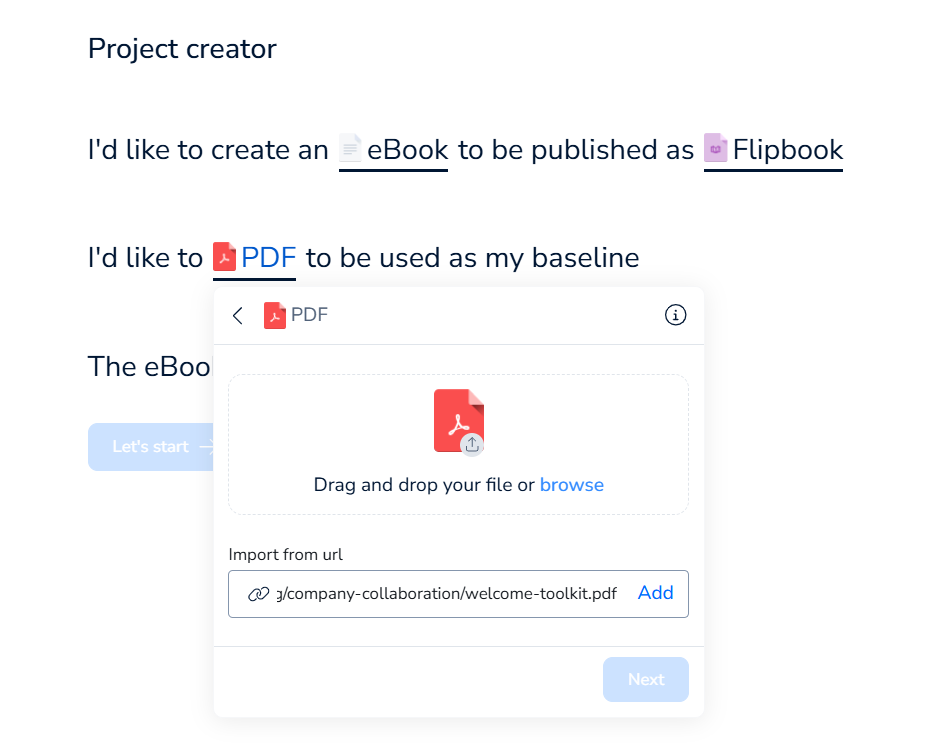
Step 3: Import Your PDF
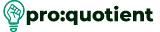
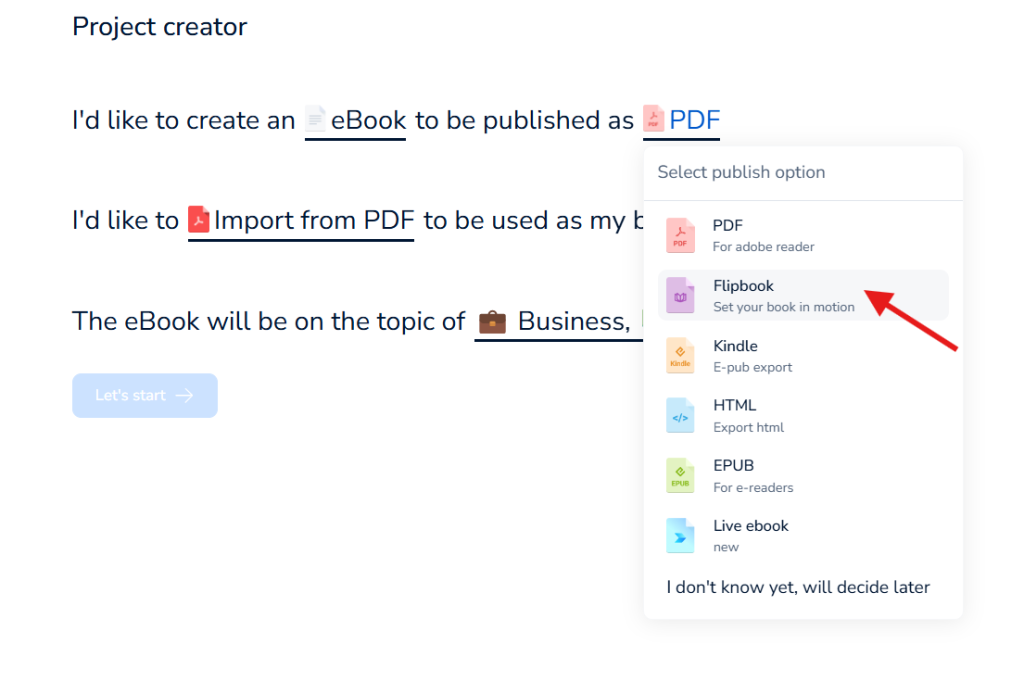
♦Choose PDF to Flipbook Option: Choose PDF to FlipBook.

♦Upload PDF File: Look for the particular PDF that you are interested in uploading on
your computer. To get the file, either drag and drop and choose the file, place it on the
box, and wait for the uploading process to complete.

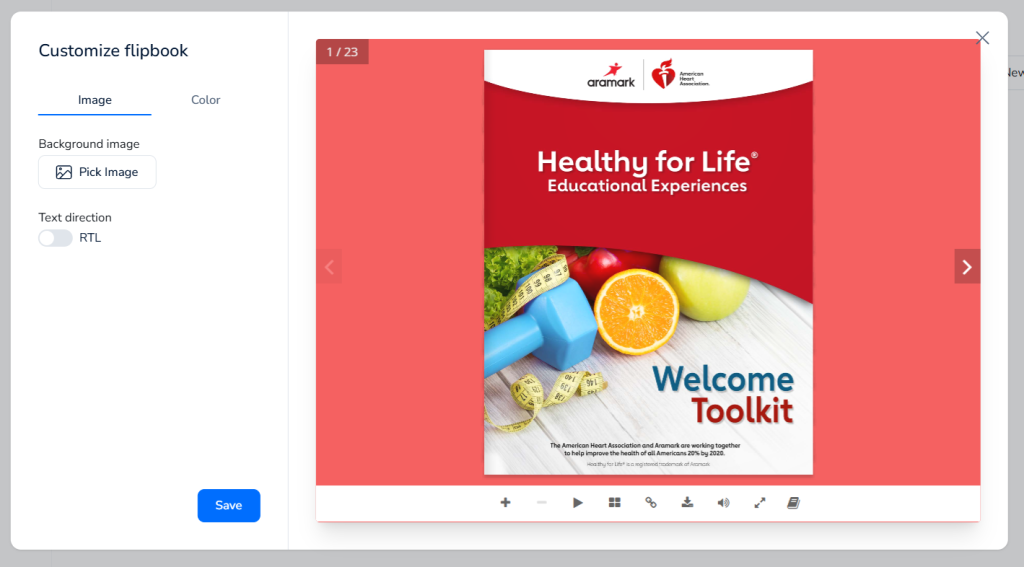
Step 4: Here You Can Modify The Flipbook Settings
♦Edit Your PDF Content: It is important to have all the content right, and all the links
in the source material are functional, as they remain clickable in a flipbook. If it’s
already a flipbook, you cannot make changes to it anymore.


♦Convert to Flipbook: After you’ve finalized your work, making sure it is the exact
flipbook you envisioned, choose the conversion of the PDF format. This process
usually only takes several minutes.
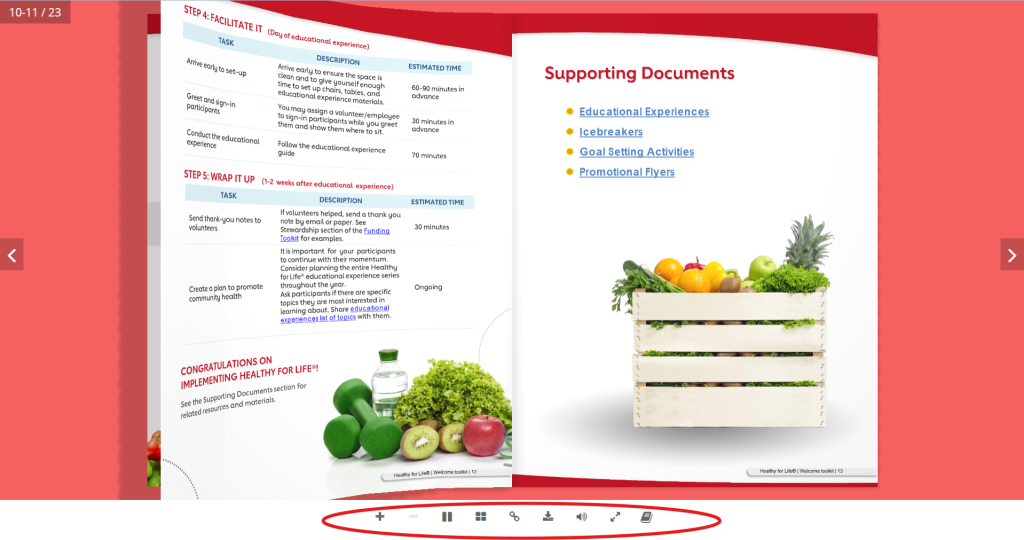
Step 5: Explore Flipbook Controls
After you create your Flipbook, it is possible to view it and configure settings that dictate
interactivity. Key features include:

♦Zoom In/Out: Enables users to zoom in/out for clarity.
♦Autoplay: Allows users to turn the pages over on their own without the need to touch
each page to flip it.
♦Thumbnail Navigation: Helps in quickly assessing what the page contains to enable
readers to turn to certain sections.
♦Fullscreen Mode: Switches to the next page for an enhanced flipbook.
♦Toggle Single/Double Page Views: Select a single-page layout or one that displays
two pages side by side.

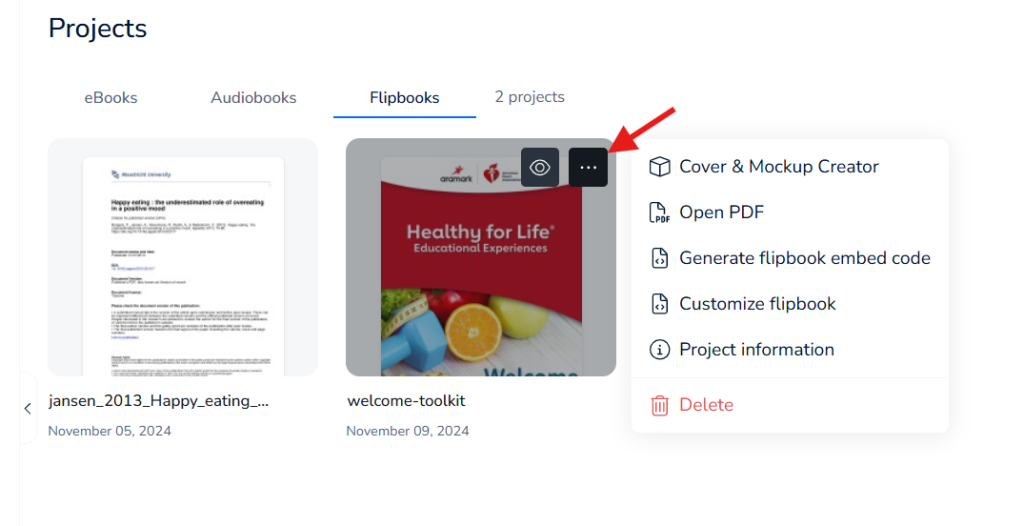
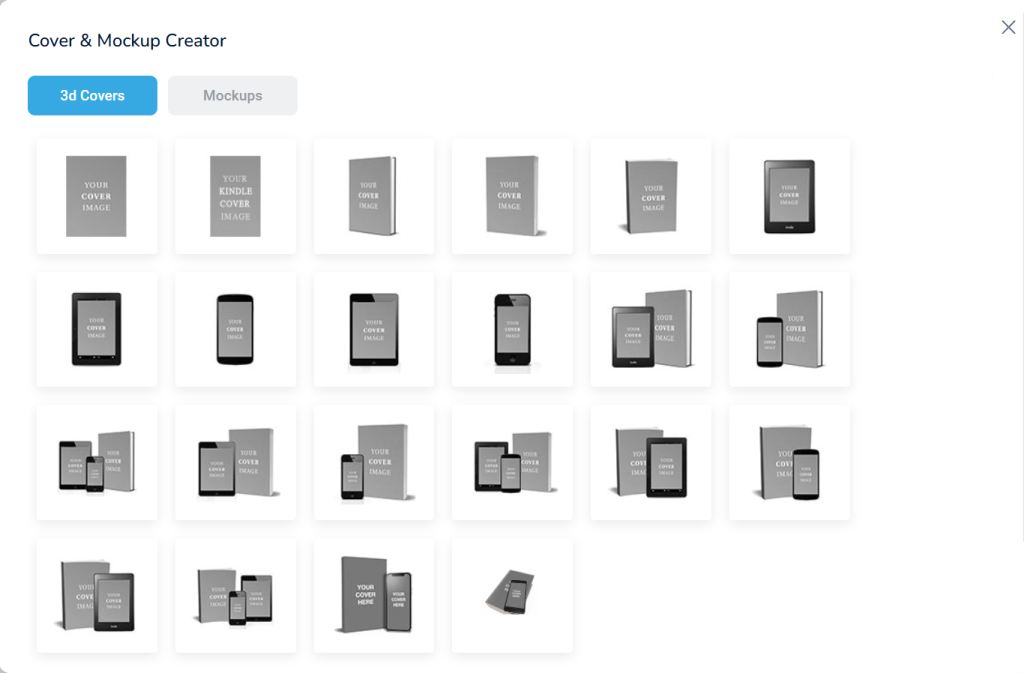
♦Cover & Mockup Creator: The unique feature offered in Designrr called the Cover
& Mockup Creator enables users to create amazing covers for their eBooks or other
digital products.

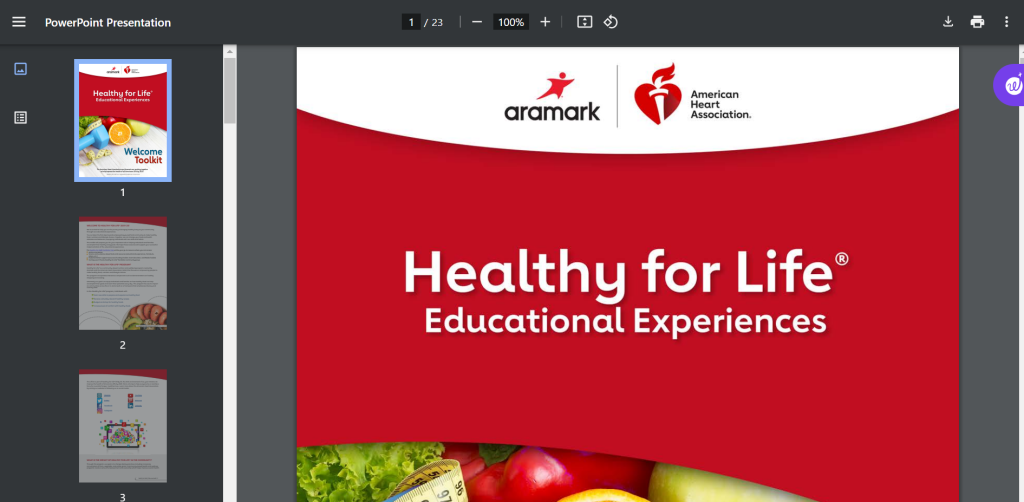
♦Open PDF: The Open PDF feature lets the user import PDFs in Designrr to edit or
repurpose quickly and without difficulty.

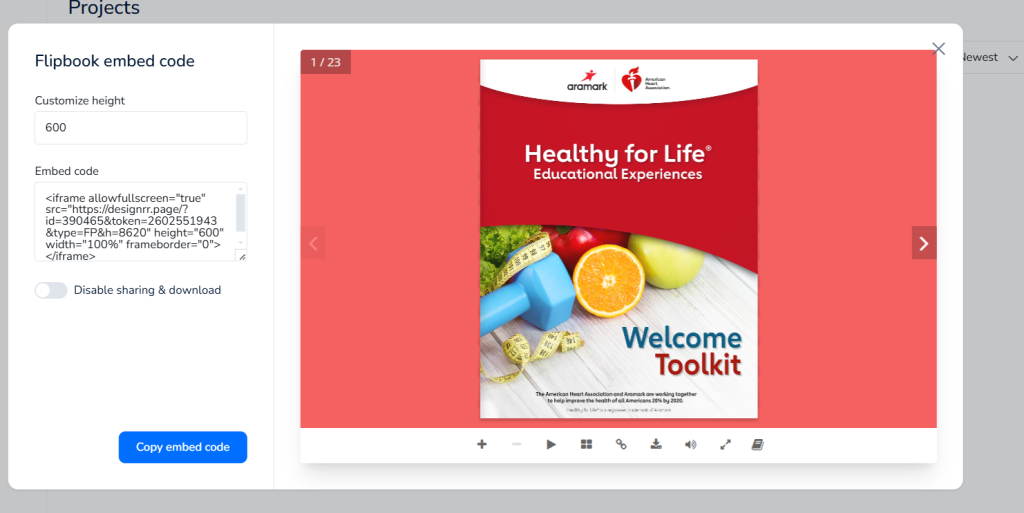
♦Generate Flipbook Embed Code: Generate Flipbook Embed Code is another utility
of Designrr, via which a user can create an embed code to add the flipbook anywhere
online.

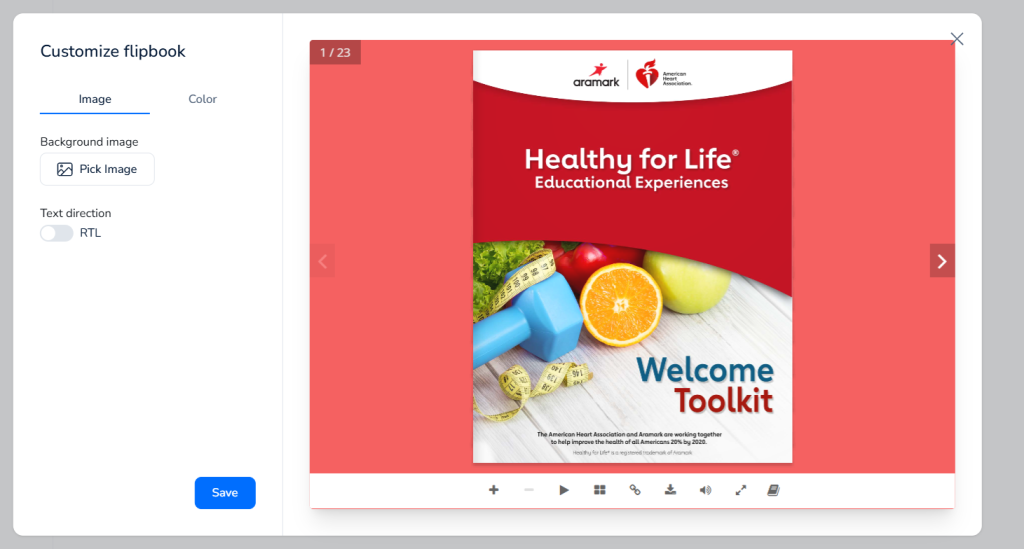
♦Customize Flipbook: There are some tools for the personalization of a flipbook,
more precisely, issues concerning the colors, the background, and the flipping of the
pages.

♦Project Information: The Info Tab in Designrr provides critical information
pertaining to a project, such as title, description, and progress.
♦Delete: The Delete feature means that users can delete projects, files, or any elements
involved in Designrr based on their preferences.
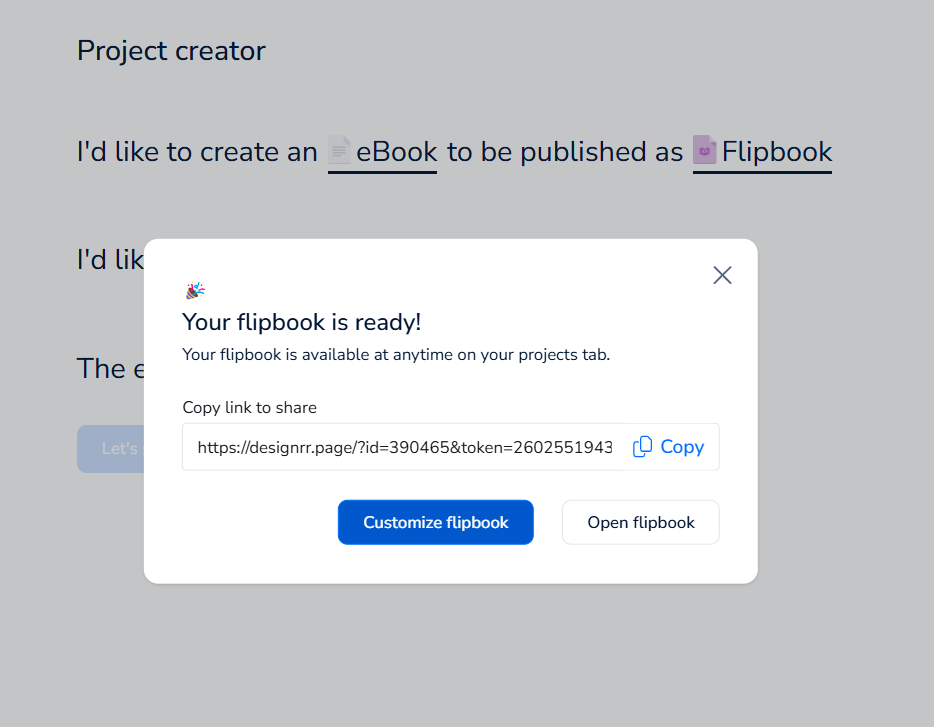
Step 6: Share and distribute your Flipbook.
♦Get the Share Link: Designrr can export your Flipbook into a shareable link that you
can share through the use of emails and social media.
♦Use Flipbook for Lead Generation: Perhaps the flipbook can be shared with email
subscribers or used for pop-up signups, increasing customer interactions with content.