You can greatly benefit from animations in Visme since these enhance your projects with motion. In
this tutorial, you will learn how to apply text animations, work with the animation timeline, and get a
deep understanding of additional tools providing more precise settings.
Free Visme Tutorials/Download PDF and FlipBooks
Text Animations
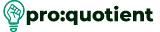
● Click on the text box of your choice.
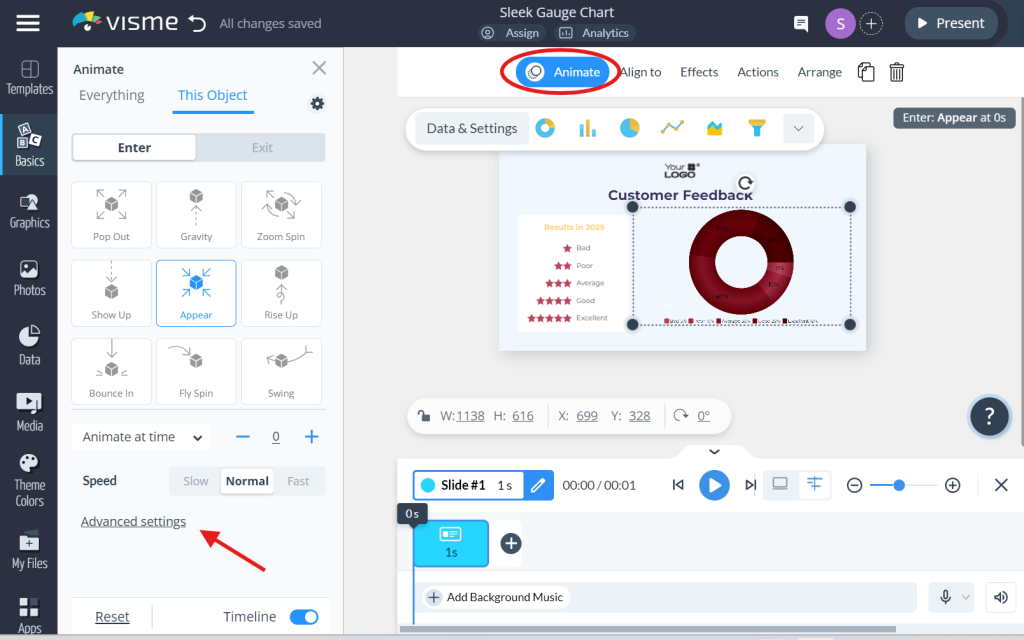
● In order to animate the object, click on the ‘Animate’ button placed at the top of the page.

● This will expand the animation panel on the right side of your interface.
Customize the animations in Visme
● In the animation panel, click on the ‘Text Effect’ tab.
● Choose an animation effect that you would like to use.
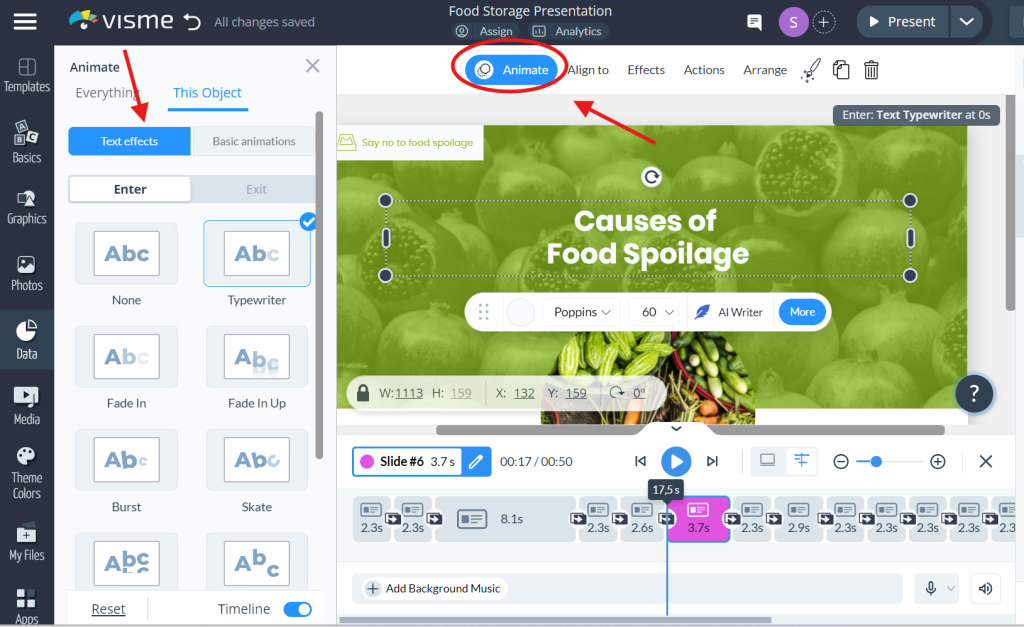
● To change animations from ‘Letter by Letter’ to ‘Word by Word’, use the ‘Style’ dropdown.

● Change the timing using the ‘Animate’ dropdown. Refer to the animation timeline for general
information regarding the timing of all the objects.
Tip: Use subtle animations for an elegant look.
Advanced Animation Timeline Features
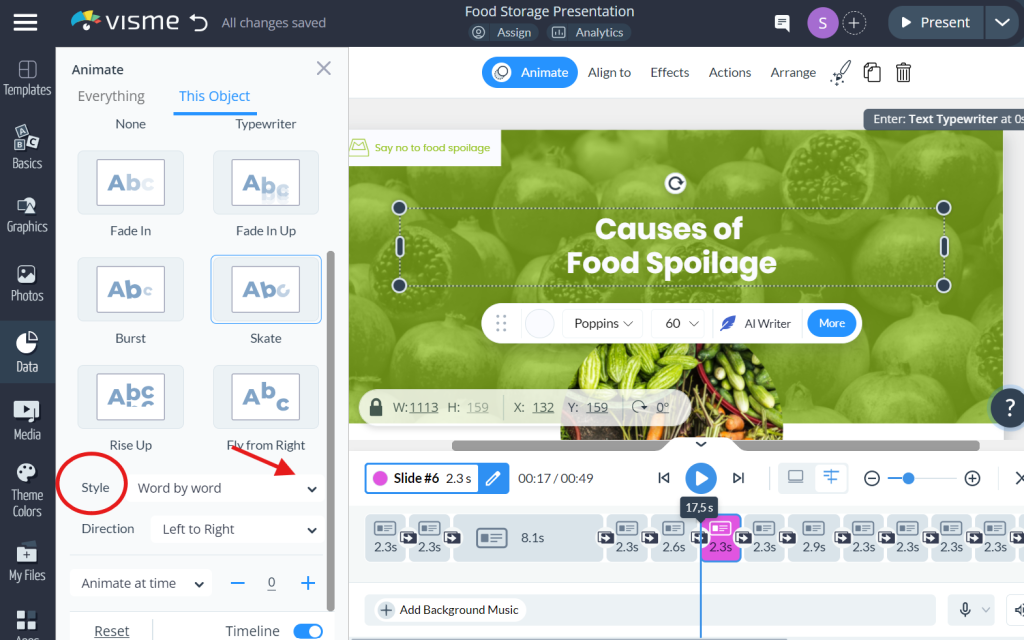
● Click menu, the three lines at the top left above the sidebar in the editor window of the page.
● Choose View Settings and turn on ‘Animation Timeline

● Or select an object and then go to theAnimate` tab.
● It enables you to modify both Enter and Exit animations or to alter the order and time.
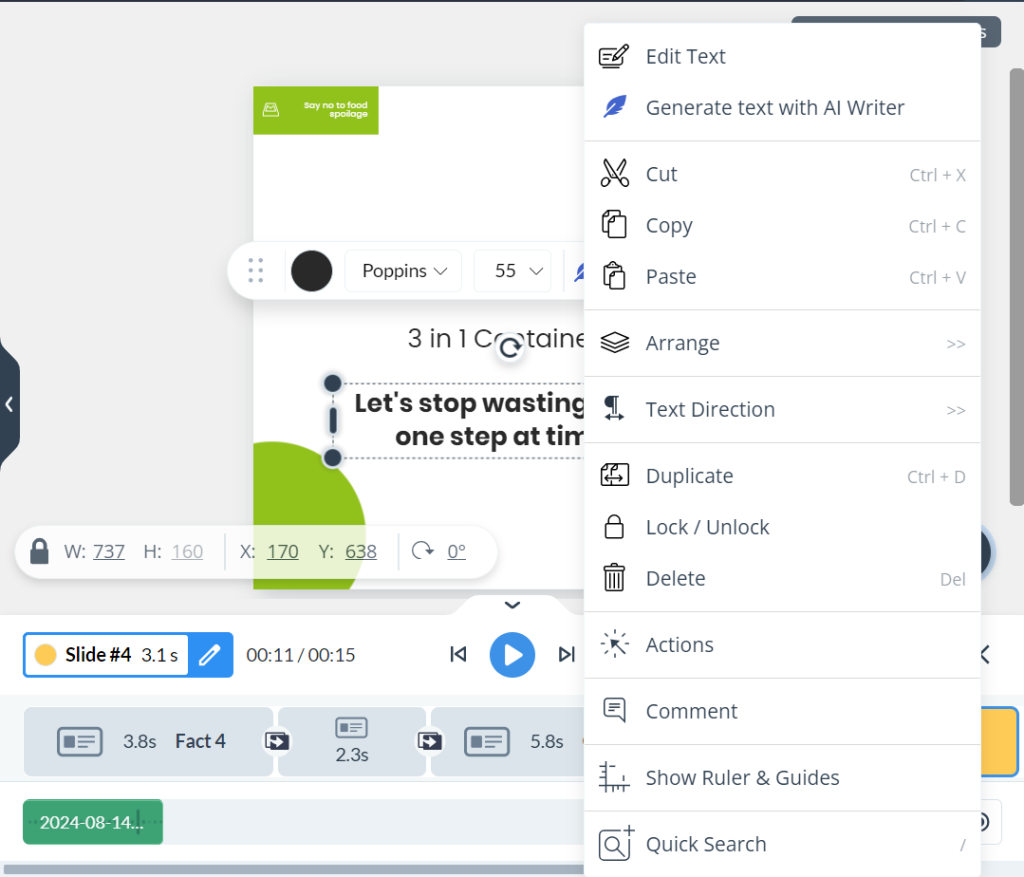
● To manage objects, right-click on them.

Custom Animations
● Choose the object and click the Animate’ tab.

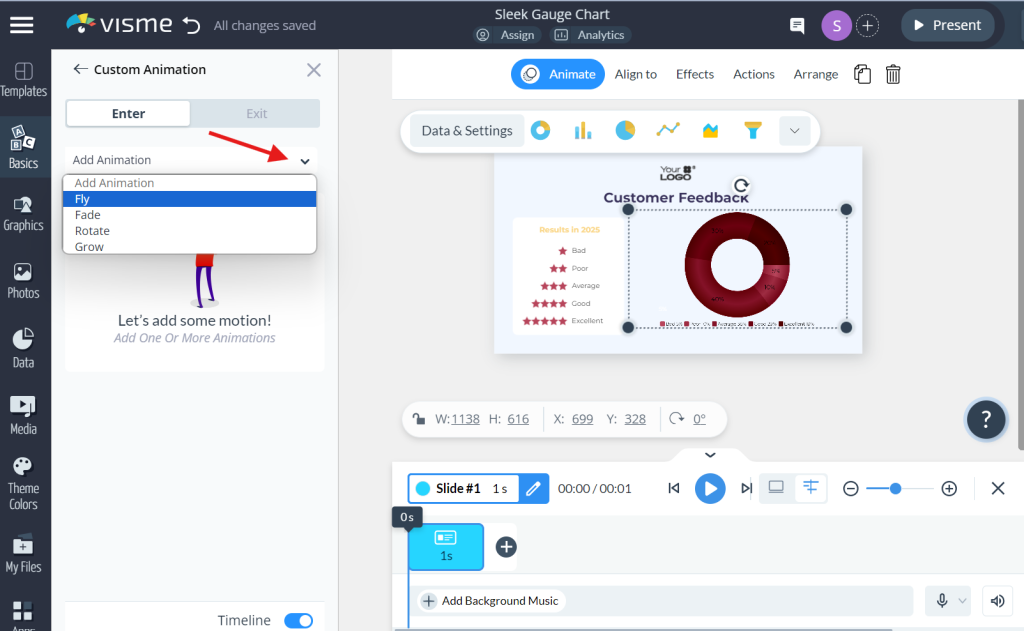
● Go to ‘Advanced settings’ and chooseCustom`.
Custom Animation Options

● Fly: Select from eight directions and set the distance covered by the object.
● Fade: Typically offers options to adjust the fading speed, and this ranges from slow, which is
represented by 1 x, to quick, represented by 4 x.
● Rotate: Modify the range of rotation from 0 to 720 degrees, change the location of an object,
and choose the rotation direction.
● Grow: Choose between ‘Vertical’, ‘Horizontal’, or ‘Proportional’ growth and set a starting
point anywhere between 0% and 200%.
Do’s
● Be specific on animations to be simple.
● Locate an object and then animate.
● The animations should be short and concise.
● Use animation to complement and explain the content.
● Preview and modify animations when needed.
Don’ts
● Don’t animate everything; go for important objects to catch the attention of users.
● Do not move every object across the stage.
● Avoid lengthy animations.
● Do not animate all objects at once.